
Part 1: How to design a header Ui element with Figma
Read more: Part 1: How to design a header Ui element with FigmaIn this part, we’ll design the header element of our landing page. We’ll see how to use the Figma frame assets, create…

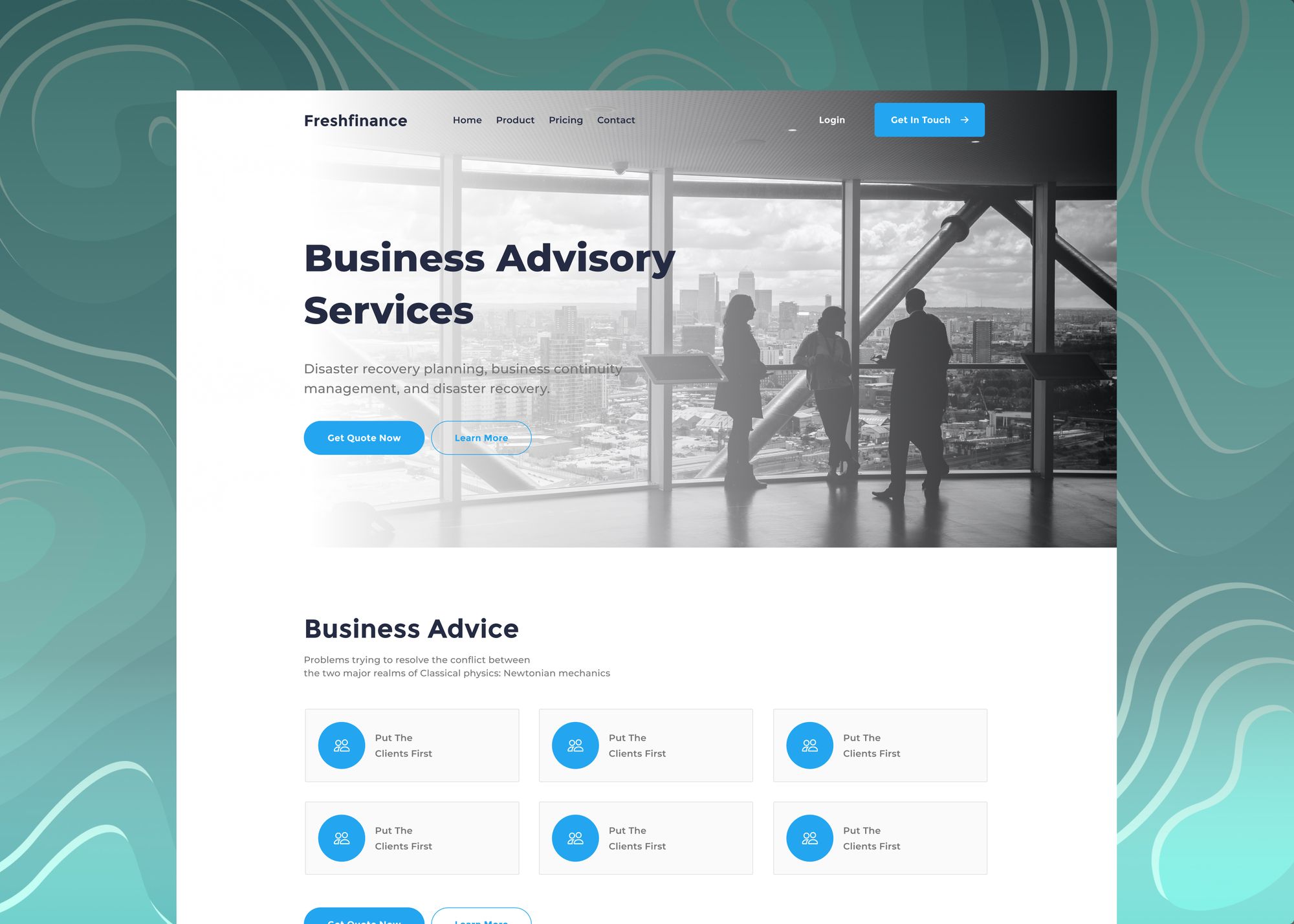
How to design a landing page with Figma
Read more: How to design a landing page with FigmaYou don’t need to be a Figma pro or pay for expensive assets to create your own Landing Page Design. With a…

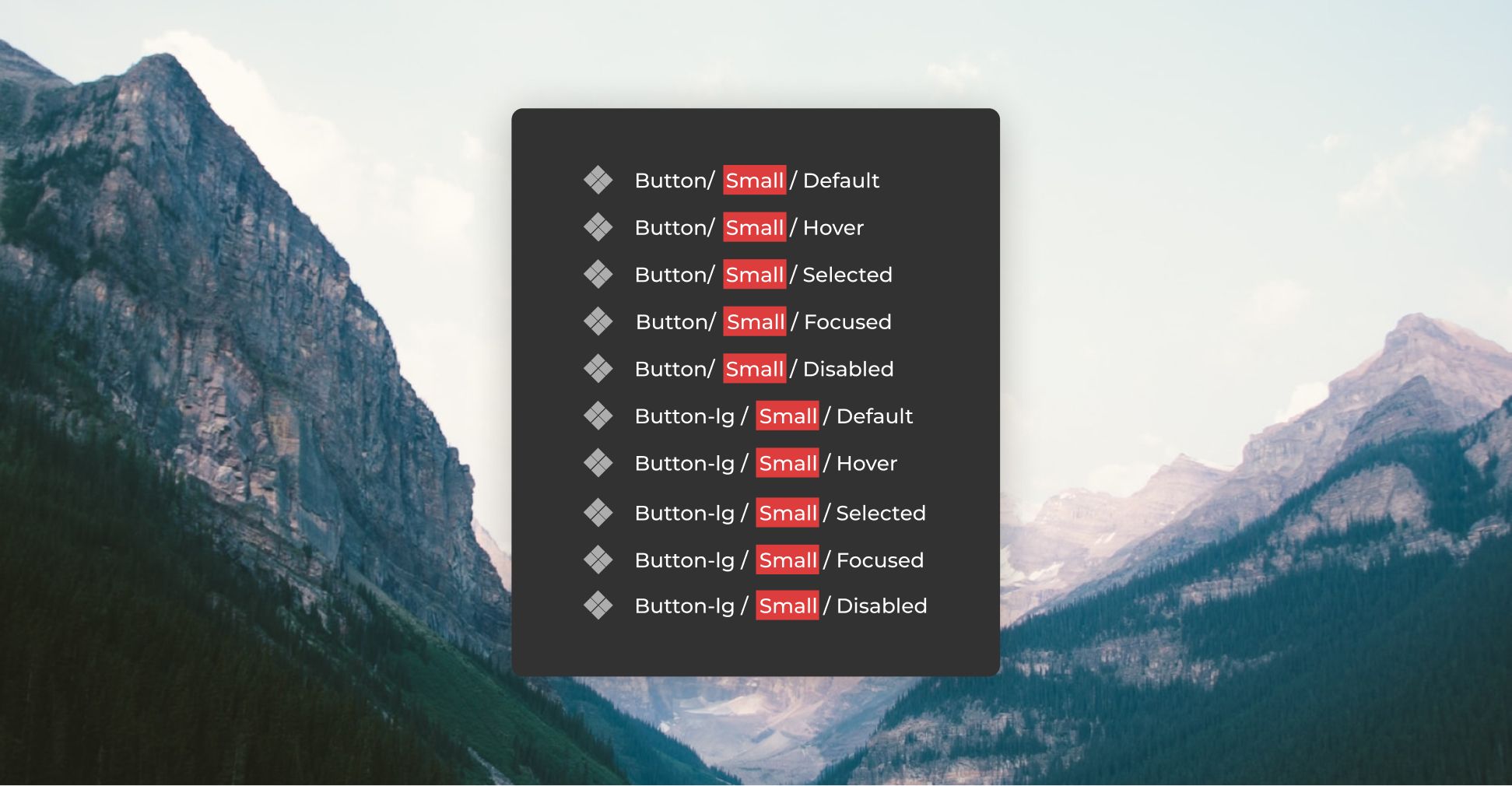
Figma Tutorial – Rename +100 Layers Simultaneously
Read more: Figma Tutorial – Rename +100 Layers SimultaneouslyIf you design UI Interfaces or work with design systems in Figma, your project’s file can reach an outrageous amount of layers.…

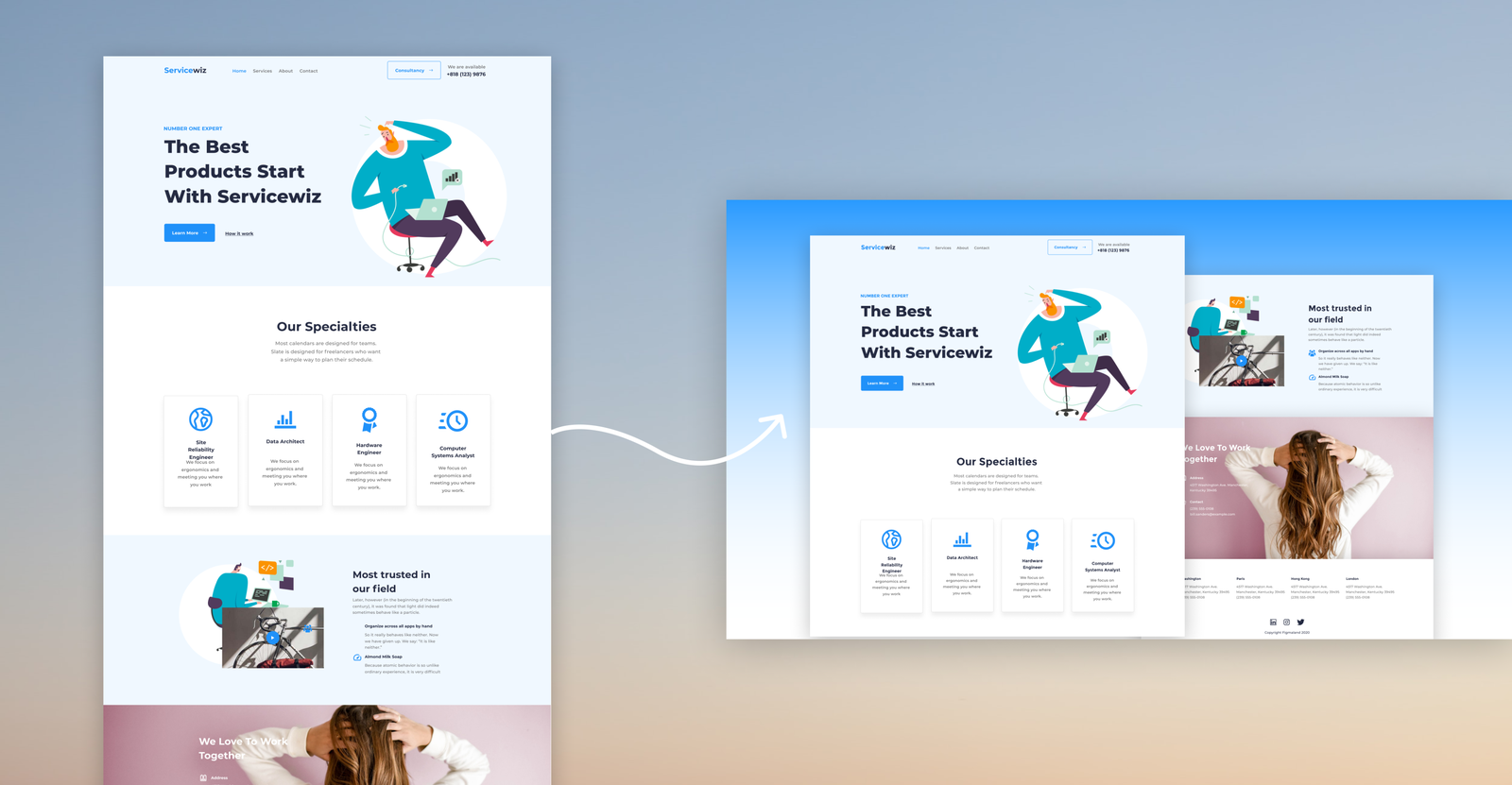
Figma Tutorial – How To Generate a Screenshot From a Frame
Read more: Figma Tutorial – How To Generate a Screenshot From a FrameWith Figma, you can convert any frame you want into a PNG image using the Copy as a PNG feature. Let’s say…