
Learn Figma Basics, Part 5: Text tool
Read more: Learn Figma Basics, Part 5: Text toolBefore learning about the text tool in Figma, take a look at Learn Figma Basics: Your Complete Guide to Mastering Figma to…

Learn Figma Basics, Part 4: Auto Layout.
Read more: Learn Figma Basics, Part 4: Auto Layout.Auto Layout is one of the most powerful features in Figma. If you’re new to Figma, start with our Learn Figma Basics:…

Learn Figma Basics, Part 3: Frame Constraints.
Read more: Learn Figma Basics, Part 3: Frame Constraints.Understanding frame constraints is critical to mastering Figma. Be sure to revisit our Learn Figma Basics: Your Complete Guide to Mastering Figma…

Learn Figma Basics, Part 2: Figma Frames.
Read more: Learn Figma Basics, Part 2: Figma Frames.Before we dive into the details of Figma frames, make sure to check out our Learn Figma Basics: Your Complete Guide to…

Learn Figma Basics, Part 1: Introduction to Figma User Interface
Read more: Learn Figma Basics, Part 1: Introduction to Figma User InterfaceIt is important to have a general idea about what you can do and what you can’t do with Figma before starting.…

Part 5: How to design the footer element of the landing page
Read more: Part 5: How to design the footer element of the landing pageIn the footer part, we’ll design a space where we can display the social media links of the company, and the copyright…

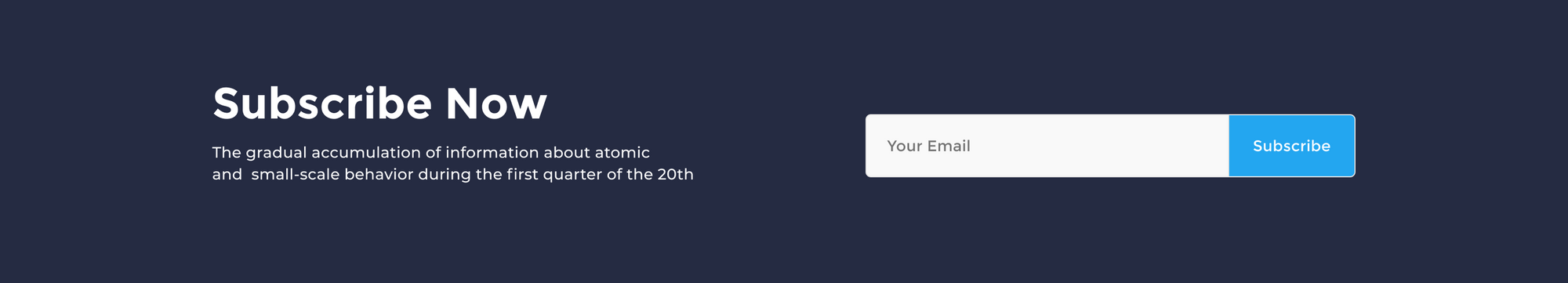
Part 4: The How to design the call to action element of the landing page
Read more: Part 4: The How to design the call to action element of the landing pageIn this part, we’ll design a block where we encourage our visitors to subscribe to a newsletter. Step 1 – Create the…

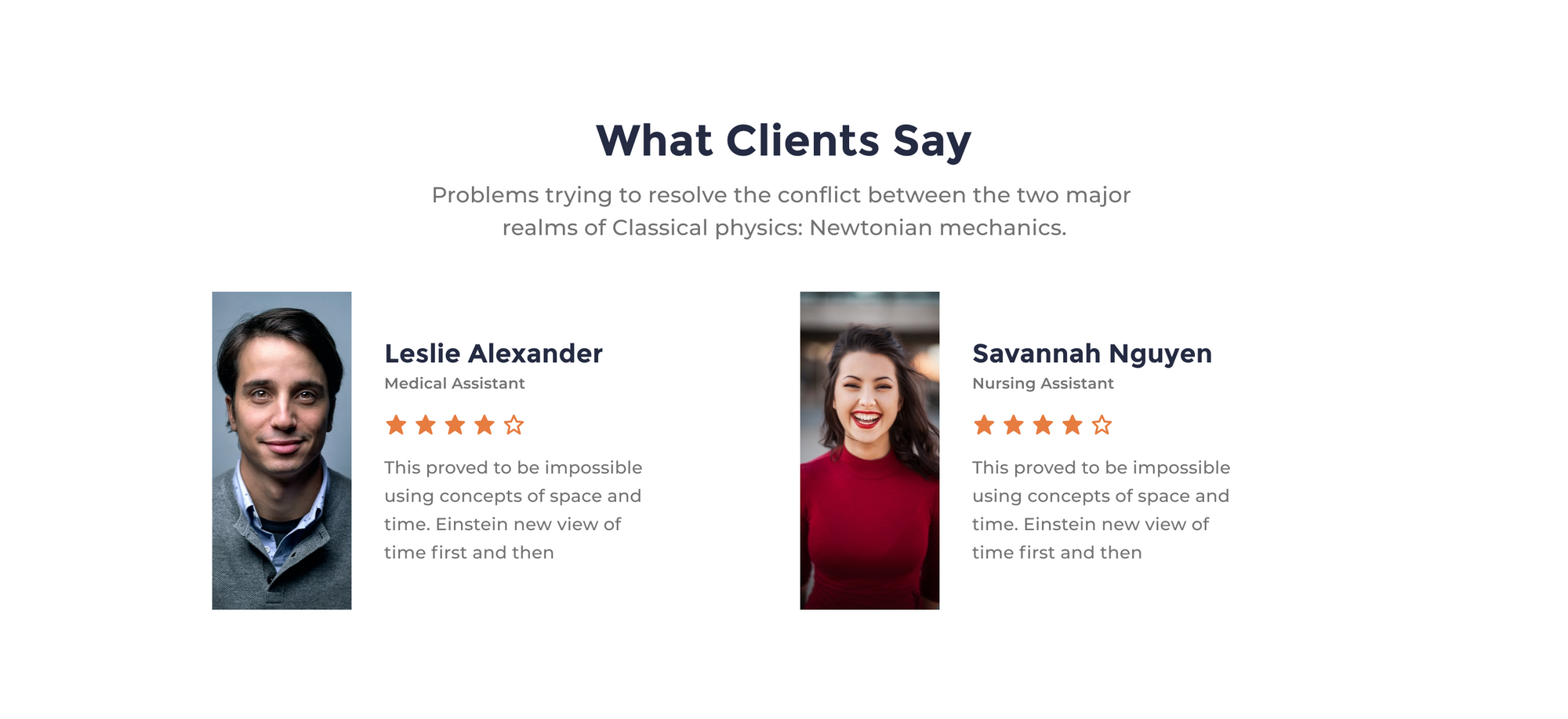
Part 3: How to design the testimonials element of the landing page
Read more: Part 3: How to design the testimonials element of the landing pageThe Testimonials part will be about exposing best customers testimonial, This will show our users how other people are trusting us and…

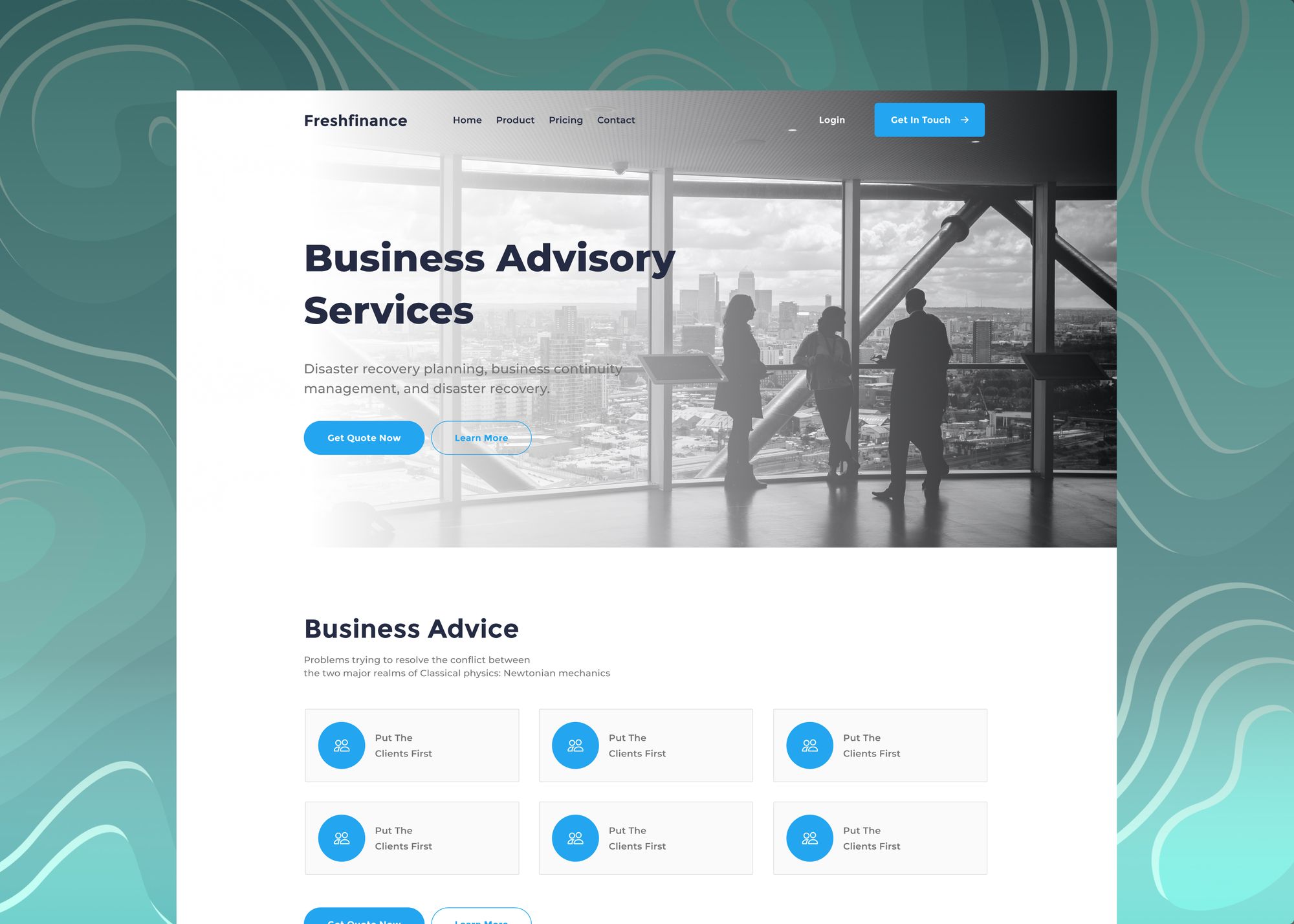
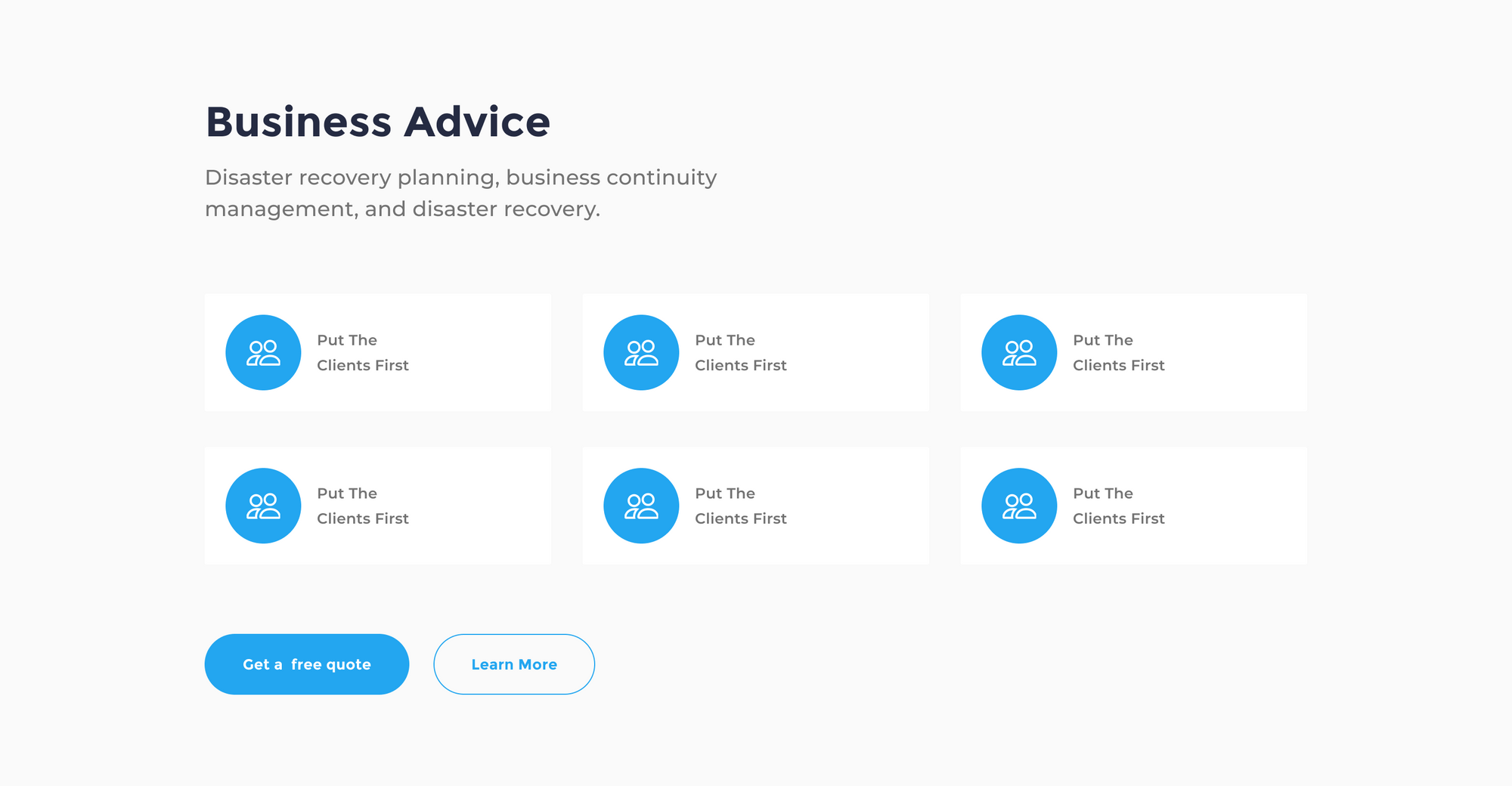
Part 2: How to design the features element of the landing page
Read more: Part 2: How to design the features element of the landing pageThe features part will be about exposing the company’s best features.We’ll use six simple cards arranged in two rows to expose the…