Filled buttons are essential in UI design. Learn how to make them engaging by checking out our article on Mastering Interactive Buttons in Figma: Design Engaging UI Components.
There are nine types of common buttons: elevated, filled, filled tonal, outlined, text, icon, FAB, Extended FAB, and Segmented.

In this tutorial, we’ll show you how to use Figma to design a Filled button in all of its different states and types.
1 – How to design a filled button
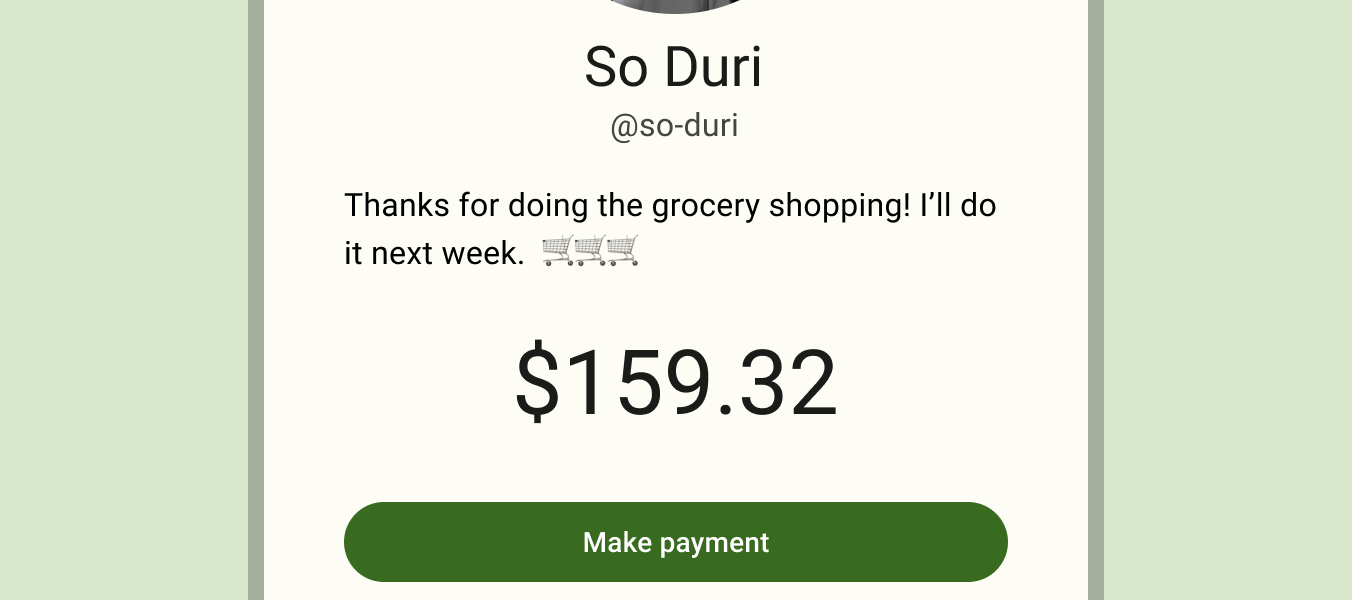
Filled buttons look the best and should be used for important, final actions that complete a flow, like Save, Join now, or Confirm.

Create the button frame
- Pick the frame tool or use the keyboard shortcut F.
- Click and drag to draw a rectangular frame.
- Go to the Frame section in the right-hand sidebar and make the following changes: W 110, H 40, and corner radius 5.
- In the Fill section change the color code to 0FC7EF.

Create our button’s text
- Pick the text tool in the toolbar or use the shortcut T.
- Click on the center spot of the button’s frame and type “Enabled“.
- Go to the text section in the right-hand sidebar and change the font size to 15.
- Click on Text align center to center the text.
- In the Fill section, change the text color to “FFFFFF“
- Go to the alignment section and click on Align horizontal centers to center the text horizontally.
- Then, click on Align vertical centers to align the text layer vertically.
Transform the button frame to Auto layout
- Select the button frame and go to the Auto layout section.
- Hit the plus icon in the right corner to add an auto layout.
- Change the horizontal padding value to “24”.
- Also change the vertical padding to “11”.
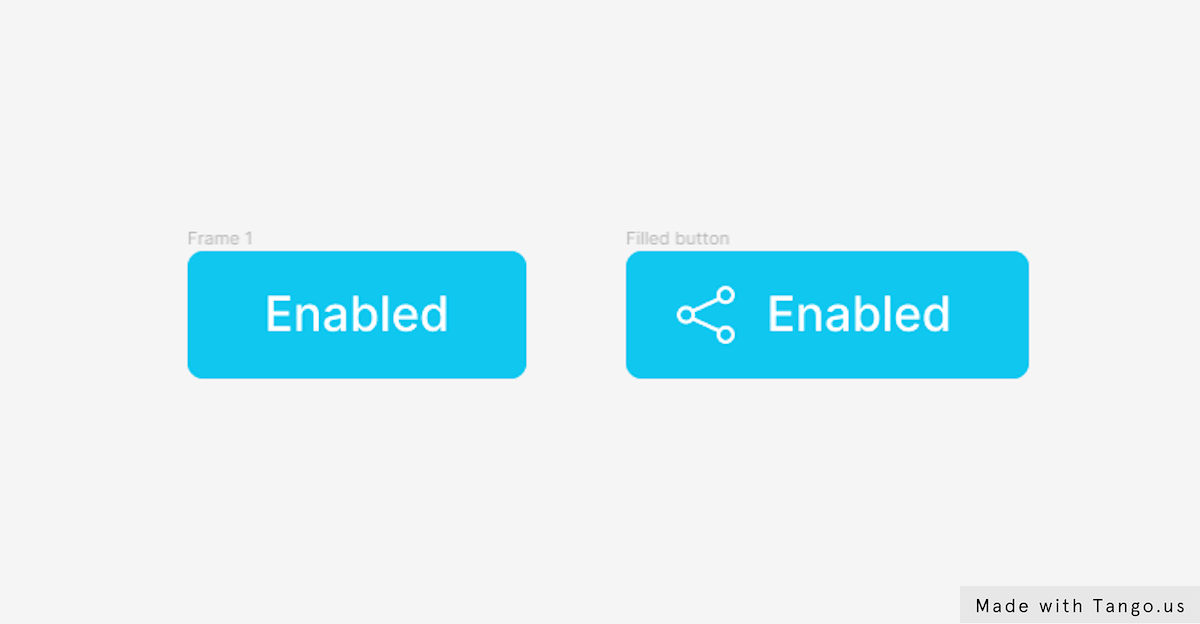
Here’s what our filled button should look like when it’s done.

2 – How to design Filled button Variants
As you create components and build out your design system, you’ll find the need for components that are similar to each other, with only slight differences. For example: you might have multiple components for buttons, with separate components for various states and sizes, as well as light and dark modes. https://help.figma.com/hc/en-us/articles/360056440594-Create-and-use-variants
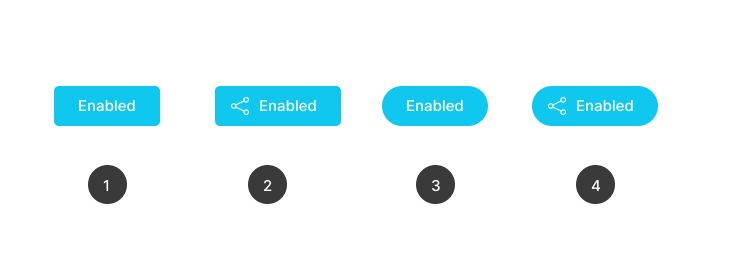
Filled button variants: 1. Default, 2. Default with leading icon 3. Rounded, 4. Rounded with leading icon.

1- Create a filled button with leading icon
In this part, we’ll create a filled button variant with a leading icon. It will be a text button with an icon to the left of it.
- First, let’s select our button.
- Right click and select Copy or use the keyboard shortcut command or Ctrl + C.
- Right click on a blank spot next to the button and hit Past here.

Add an icon to the duplicated button.
- To add an icon to our variant, we’ll use the Iconify plugin.
- Select the Resources button in the toolbar and hit Plugins.
- Type “Iconify” in the search field.
- Hit Run next to the plugin name to trigger the Iconify plugin.
- You can look for any icon you want by using the search field in the plugin window. Let’s look for the “add” icon for our example.
- Select the icon among the verities of icons proposed by the plugin.
- To import the icon, just hit the Import Icon Button.
- Move the icon to the left side of the duplicated button frame.
- Select the icon frame and change it’s size to W18 and H18.
- Go to the layers panel and select the vector layers of the icon.
- Move to the Fill section in the right-hand sidebar add change the default Fill code to “FFFFFF”.

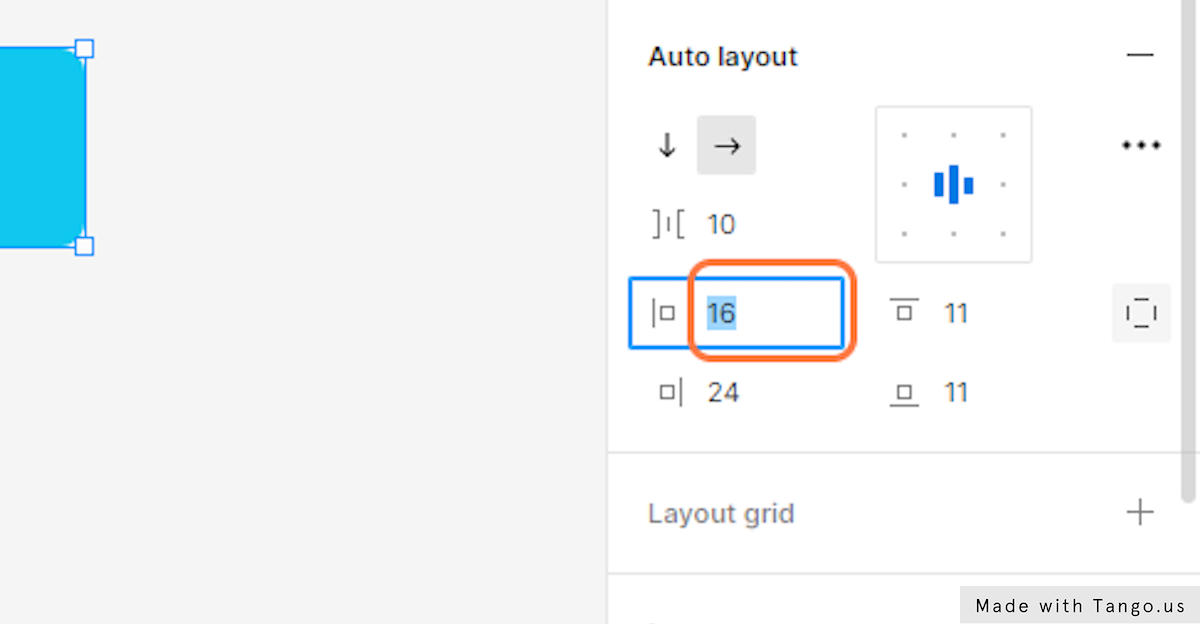
Auto layout settings
- Select the button frame.
- Go to the Auto layout section and select the square icon in the bottom right corner.
- Change the Left padding to “16”.

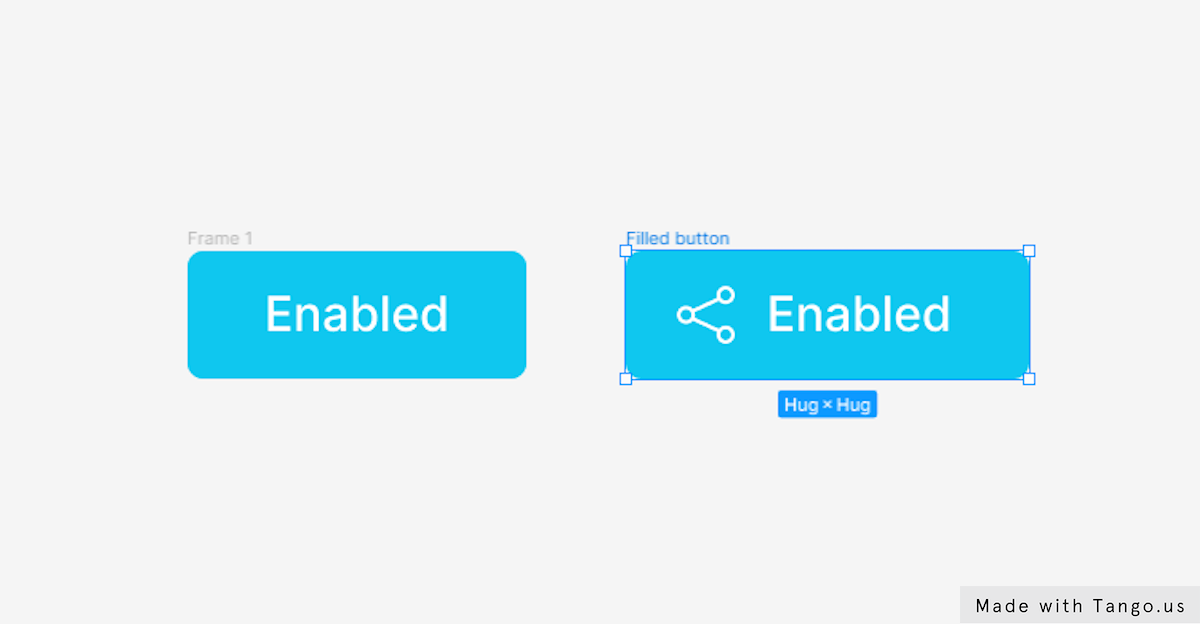
So, there you go. We’ve made our second filled button variant. Next, we’ll make two more variations by making small changes to the button frame radius.

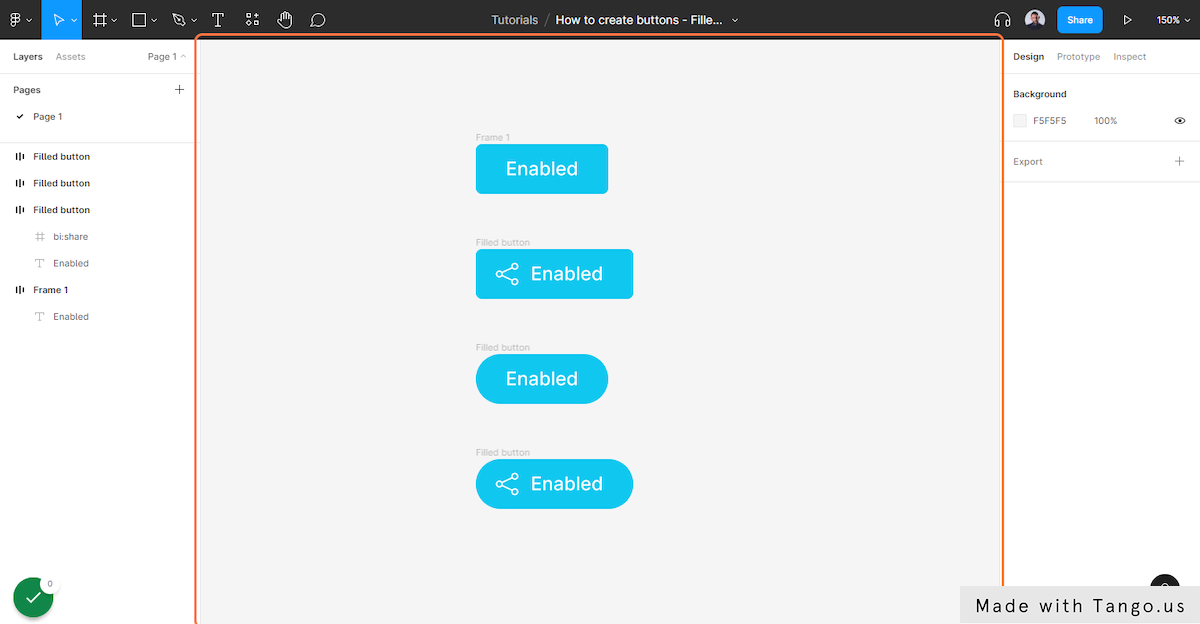
2- Create a rounded filled button and a rounded filled button with a leading icon
In this part, we’ll make a new version of the default button with rounded corners.
- Select the two buttons frames.
- Right click and select Copy.
- Right click in a blank spot under the last button and hit Past here.
- Go to the Frame section in the right-hand sidebar and change the corner radius value to “25“.
That’s all we need to do for these variants.

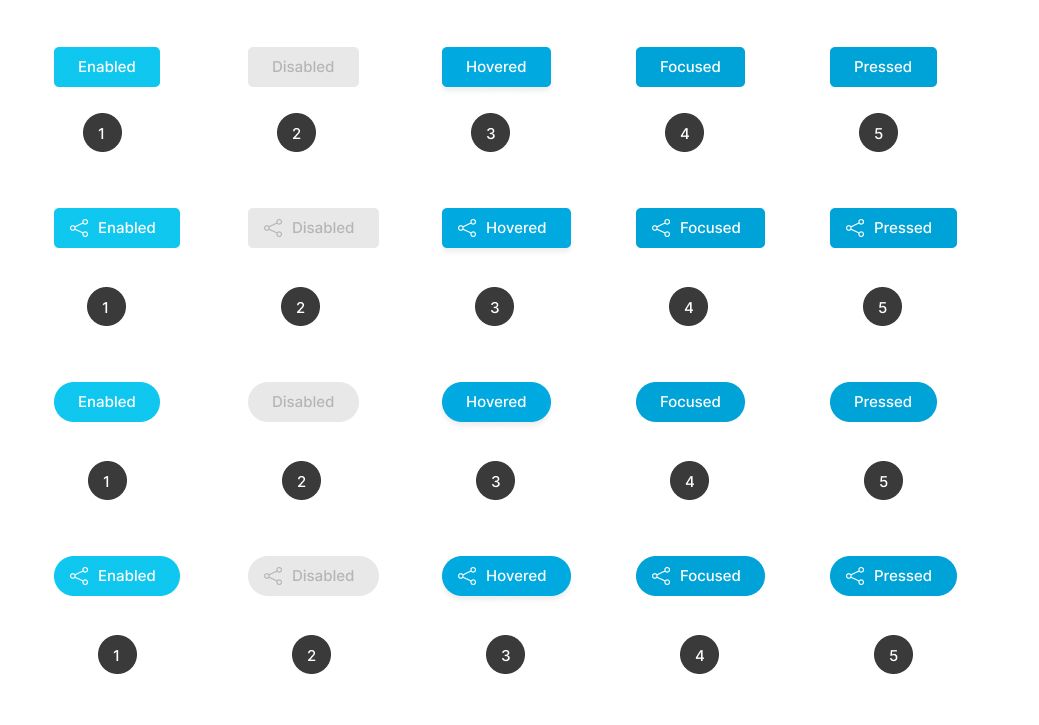
3 – How to design a Filled button states
States are visual representations used to communicate the status of a component or interactive element.
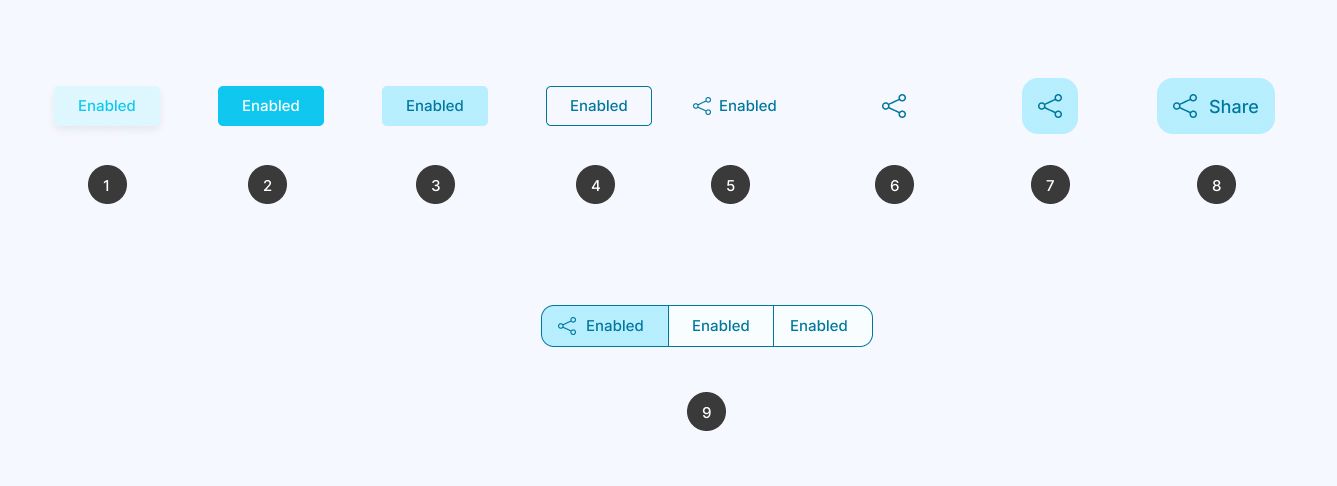
Filled button states: 1. Enabled, 2. Disabled, 3. Hovered, 4. Focused, 5. Pressed.

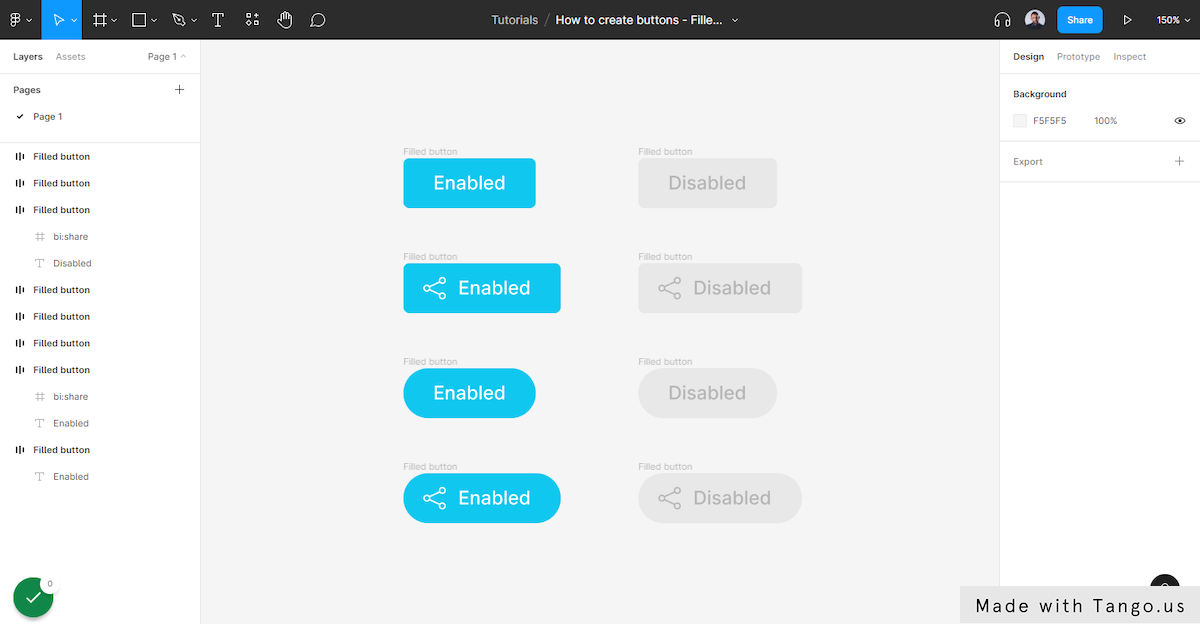
1- Filled button disabled state
- First, Select all four button variants.
- Right click and select Copy or use the keyboard shortcut command or Ctrl + C.
- Right click in a blank spot beside the variants and hit Past here.
- Keep the duplicated variants selected and go to the Fill section and change the color code to “E8E8E8“.
- Next, go to the Selection colors section and change the text color to “B5B5B5“.
- Now, move to the layers panel and rename the duplicated variants to “Disabled Button“.
- Last, select and change the button text from “Enabled” to “Disabled”.
Here’s the final result of the disabled state of the variants.

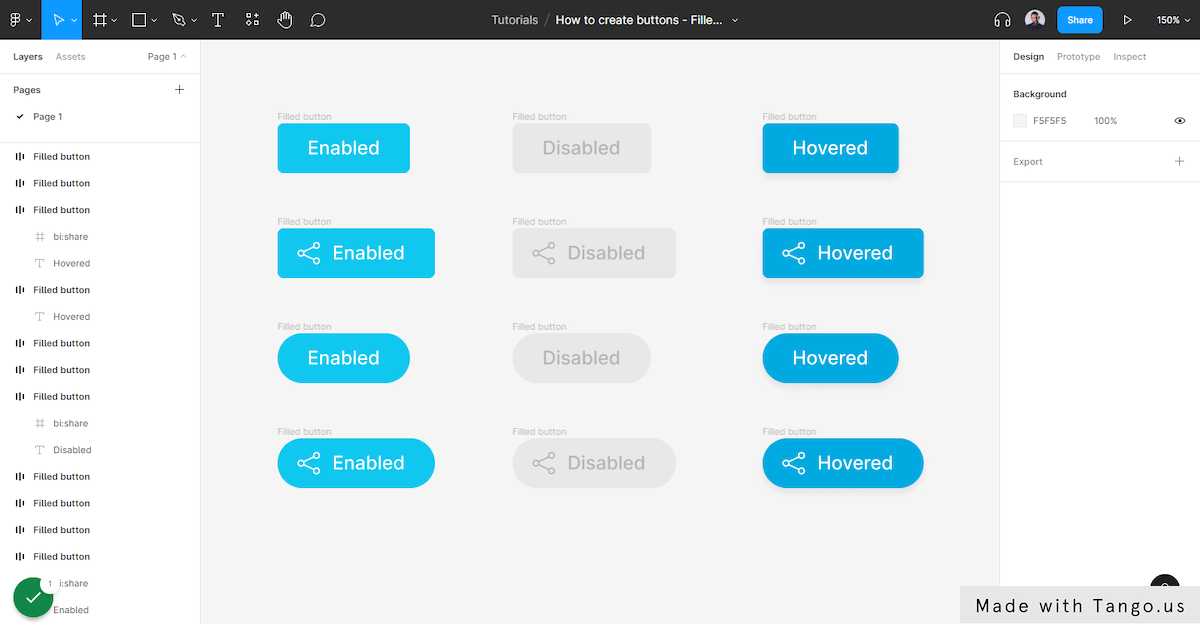
2- Filled button hovered state
- Let’s select the four default button variants.
- Right click and hit Copy.
- Right click next to the disabled variants and select Past here to duplicate.
- Go to the Selection color section and replace the button background color to “00AAE0”.
Add a drop shadow effect.
- To create a drop shadow, go to Effects section and hit the plus icon to add a new Effect.
- Select the Effect icon to open the Effect’s settings modal.
- Then, add the Drop shadow settings: X: 0, Y: 4, Blur: 6, Spread: 0, Opacity: 7%.
- Now, go to the layers panel and rename the duplicated variants to “Hovered Button“
- Last, select and change the button text from “Enabled” to “Hovered”.
Here’s the final result of our hovered state.

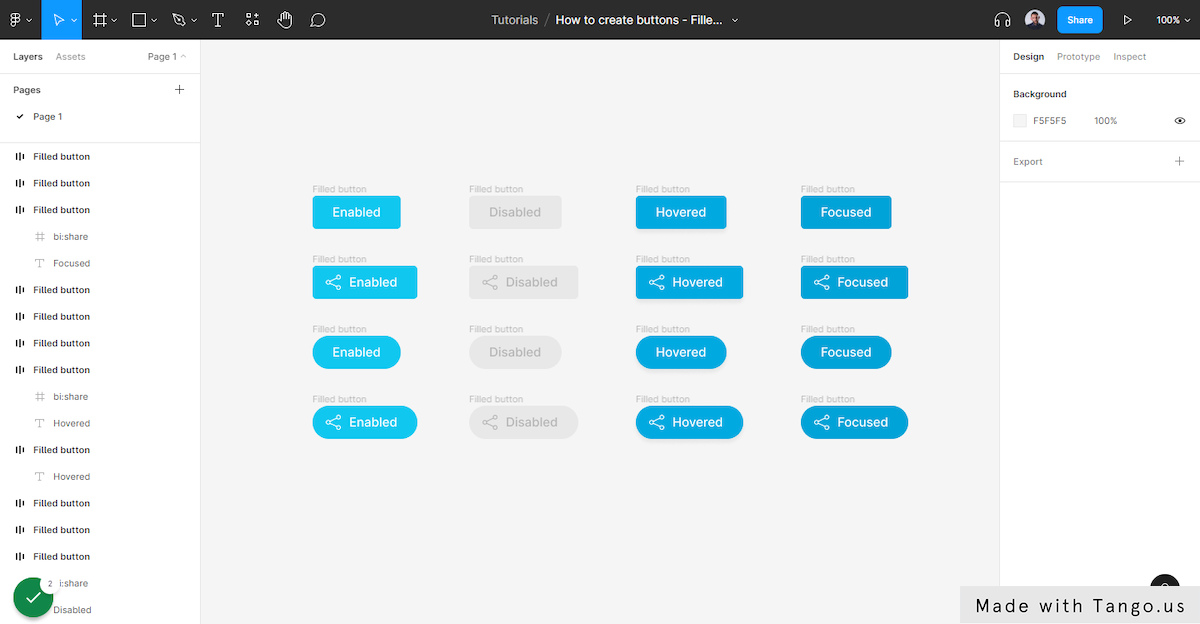
3- Filled button Focused state
- First, select the four hovered state buttons, just like we did with the other states.
- Right click and select Copy or use the keyboard shortcut command or Ctrl + C.
- Right click in a blank spot next to the hovered variants and hit Past here.
- Go to the Fill section and change the Fill color code of the variants to “00A3D7”.
- After changing the color, go to the Effects section and remove the drop shadow effect using the – icon.
- Now, move to the layers panel and rename the duplicated variants to “Focused Button”.
- Last, select and change the button text to “Focused”.

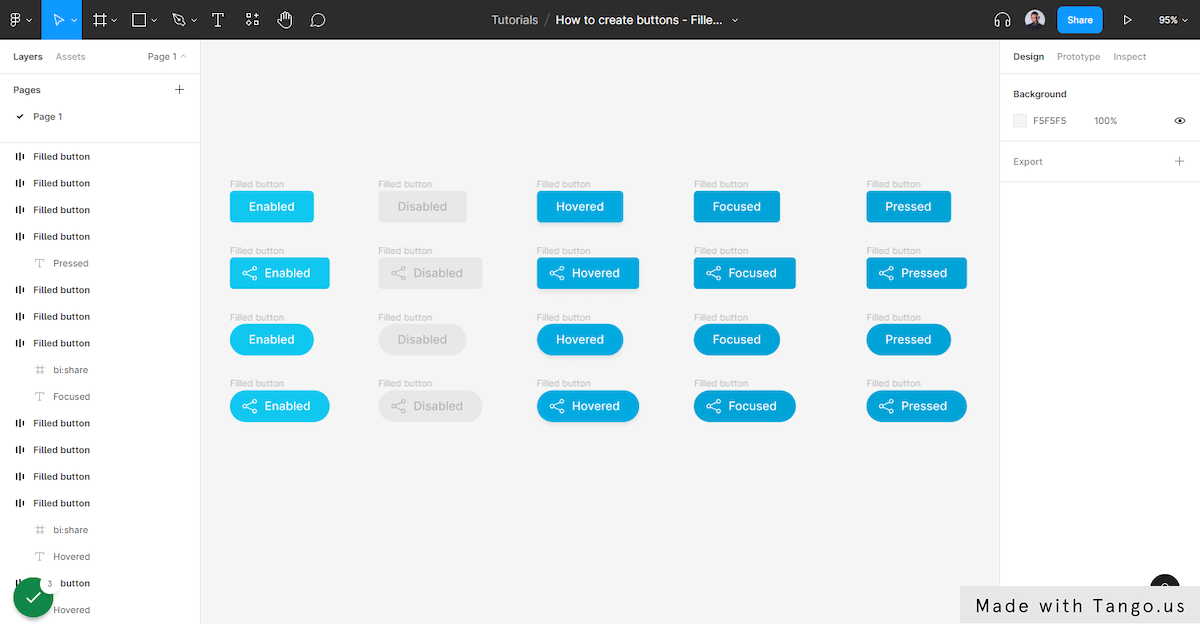
4- Filled button pressed state
Last but not least, we need to make our selected states. This time, we’ll keep the settings the same as for the focused state.
- Select the Focused state buttons.
- Right click and select Copy.
- Right click again next to the Focused state variants and select Paste here.
- Now, rename the duplicated variants to “Pressed Button“.
- Next, select and change the buttons’ text to “Pressed“.
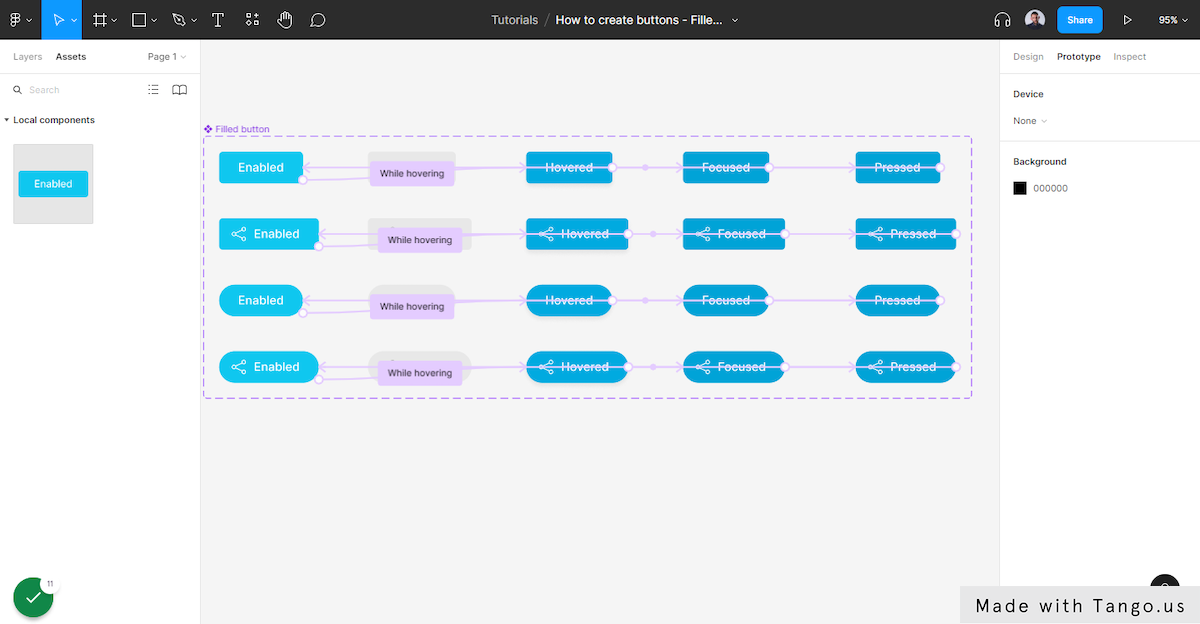
And here is a view of all the states of our variants.

4 – Add the filled buttons frames to Figma Components
In this part, we’ll give our variants some Figma magic. We’ll combine all of our buttons into a single component. This will let us access all of our buttons’ states and options from a single component.
- First, let’s select all our buttons.
Create component set
- Go to the center top bar and hit the arrow beside the component button.
- Click on Create component set.
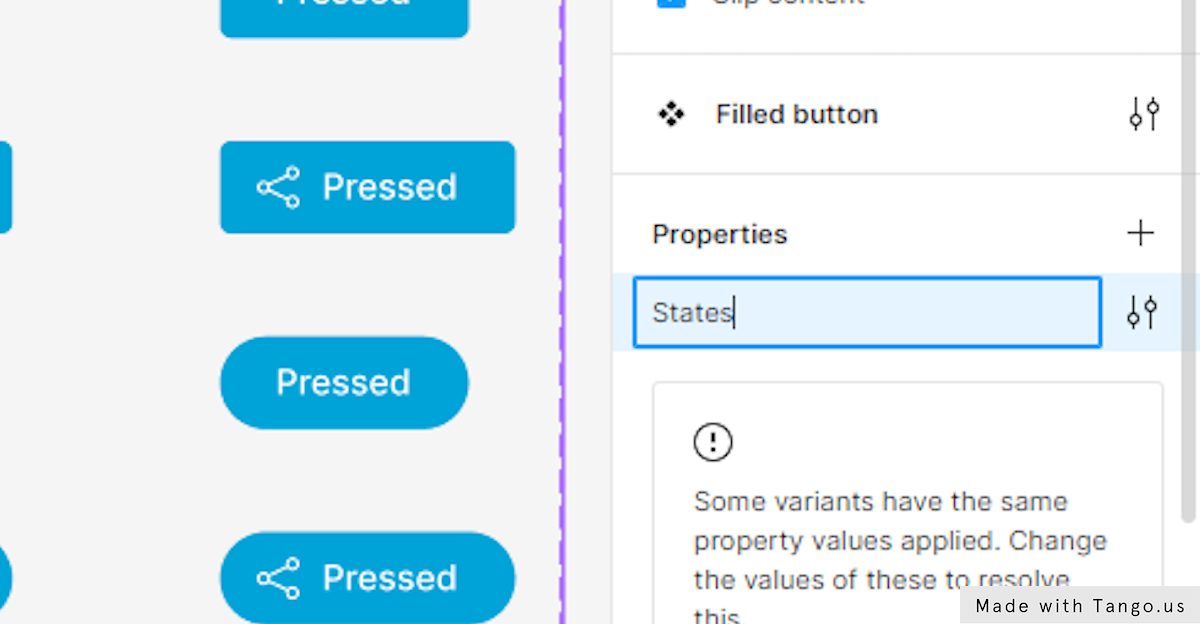
- Move to the Properties section and double click on Property 1.
- Rename the Property 1 to “States”

Create a new property
- Select the component box around the variants.
We’ll give our component two new properties. “Leading icon” and “Rounded” will be the names of the two properties. will give the property “Leading icon” to all buttons with an icon, and the property “Rounded” to buttons with rounded edges.
- Go to the Property section and click on the plus icon to create component property.
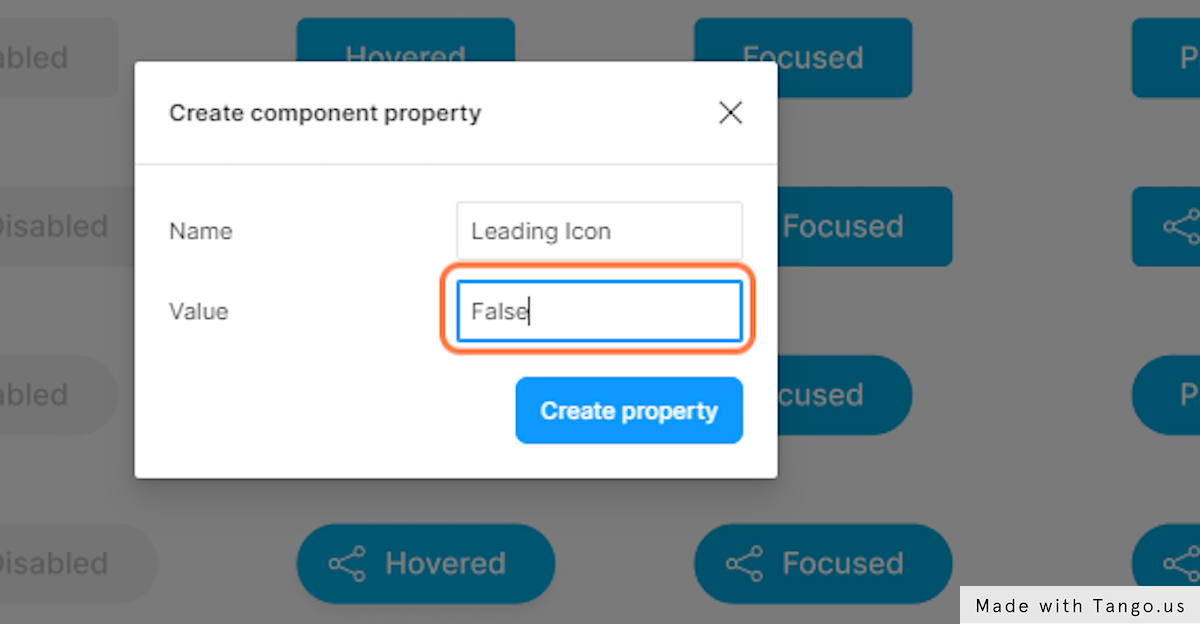
- Choose Variant from the property menu.
- The name of our new property will be “Leading Icon“.
- Type “False” in the Value input.
- Click on the Create property button to create the property.
For our variants with icons, we used a Boolean property. This will let us use a single toggle switch to switch between buttons with icons and buttons without icons.

Create the rounded property
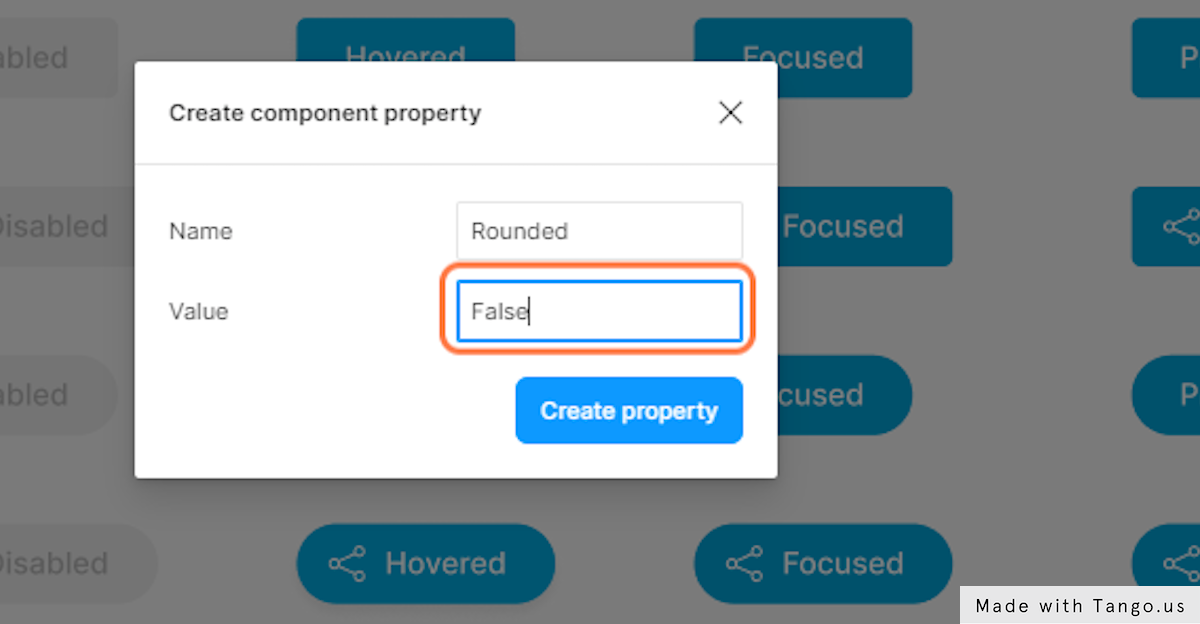
- Click on the plus icon to create component property.
- Select Variant on the property menu.
- Change the new property name to “Rounded“.
- and the Value will be “False“.
- Click on the Create property button.


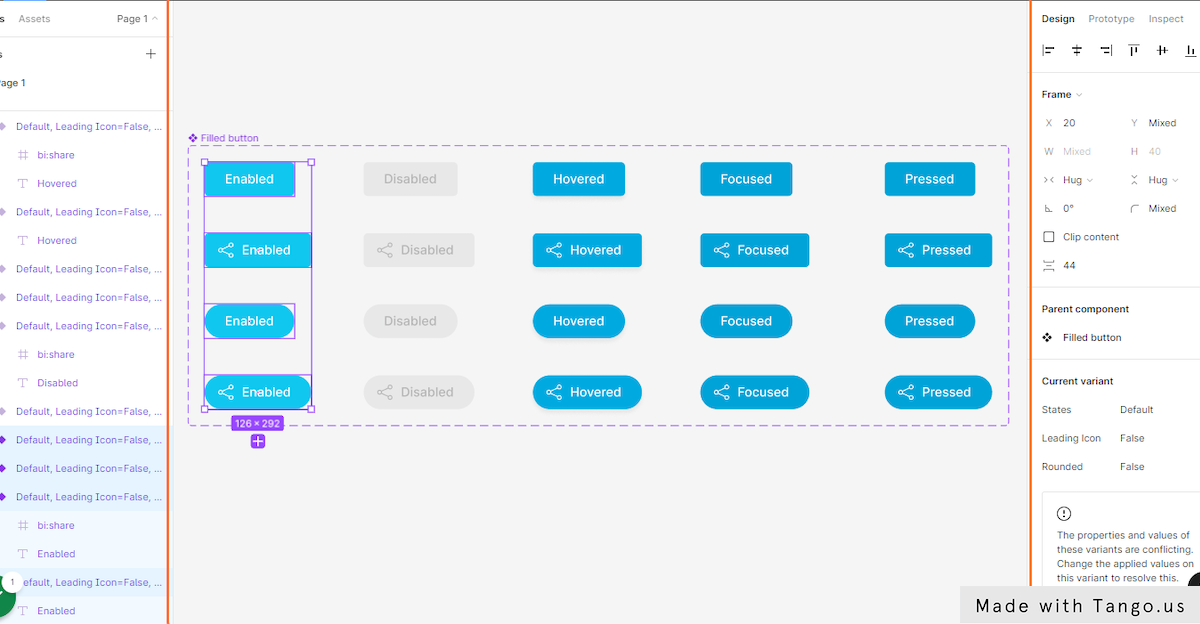
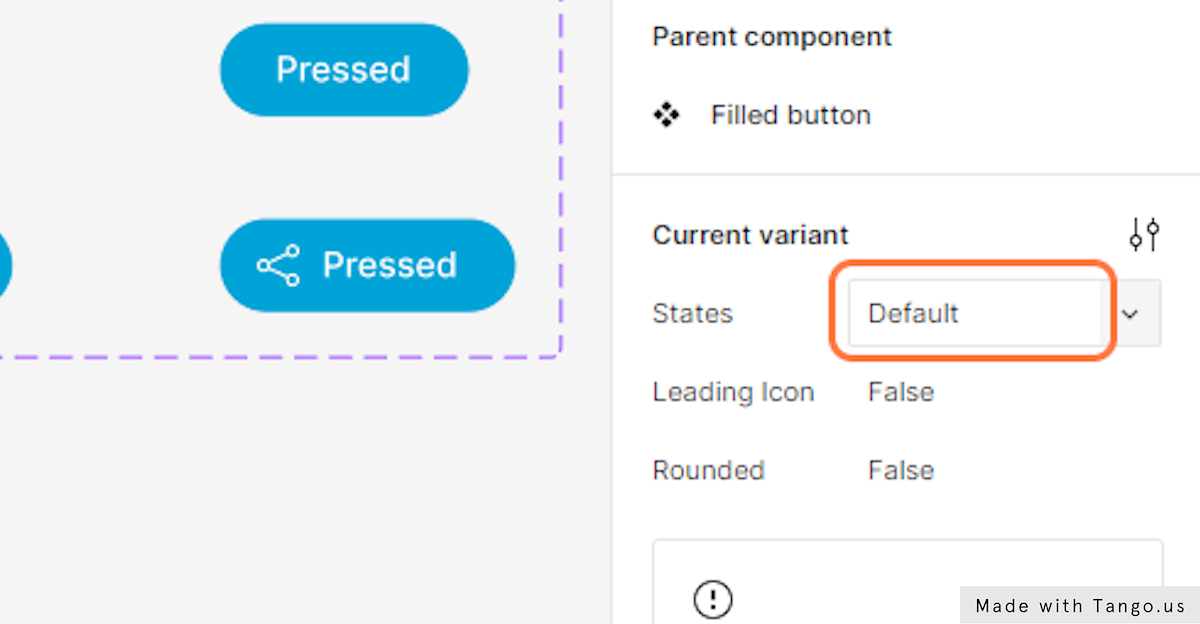
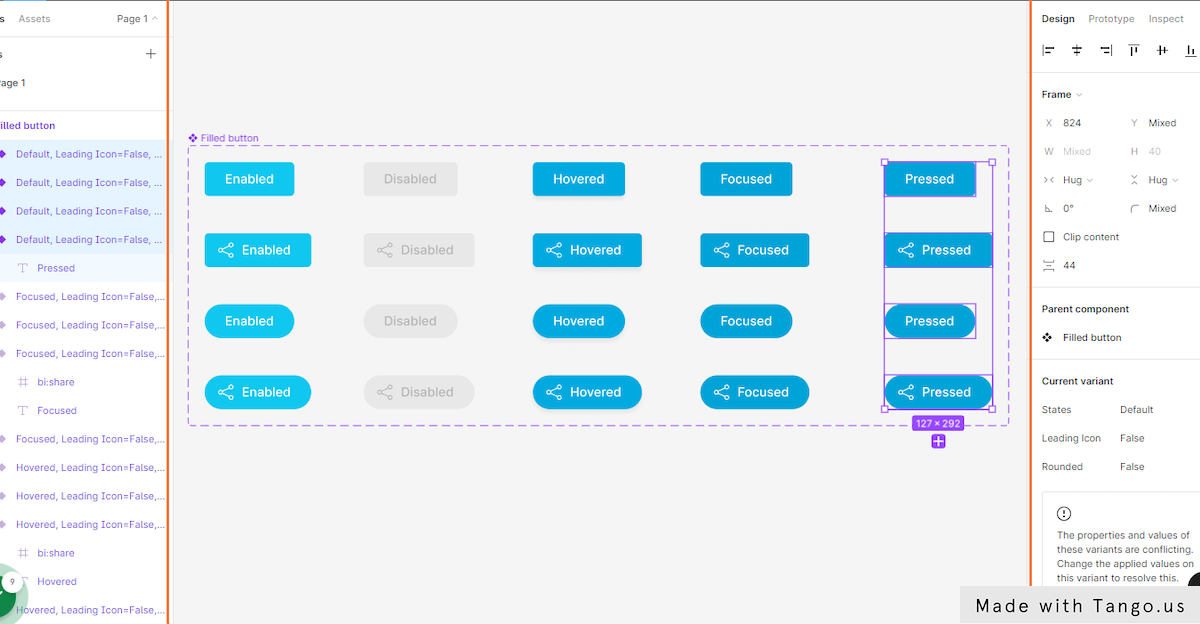
- Now, select the default button states.

- Move to the Current variant section in the right-hand sidebar and Type “Default” beside States.
With this, we have given our default variants the property Default.

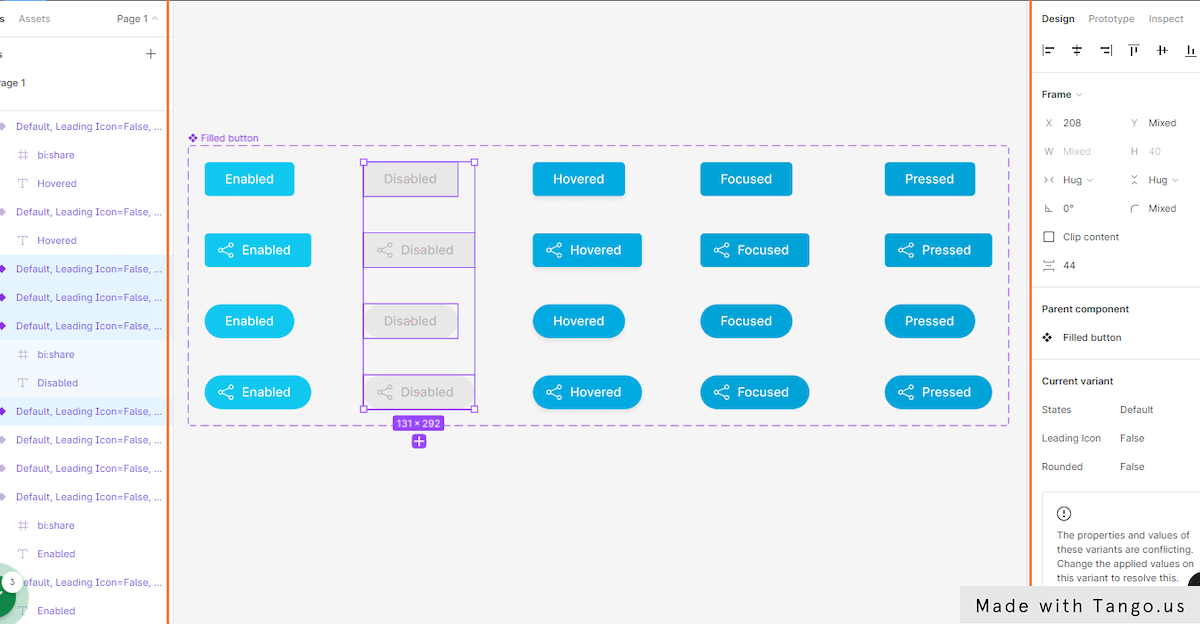
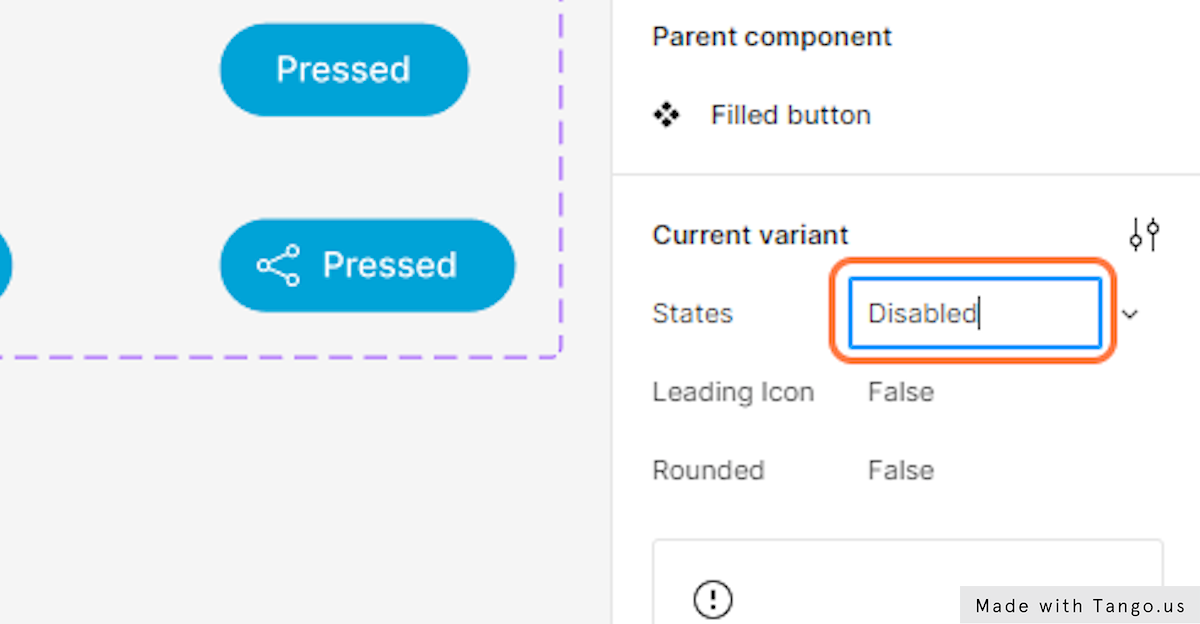
- Next, select the disabled variants’ states.

- Go to the Current variant and Type “Disabled” exactly like we did with the default variants.

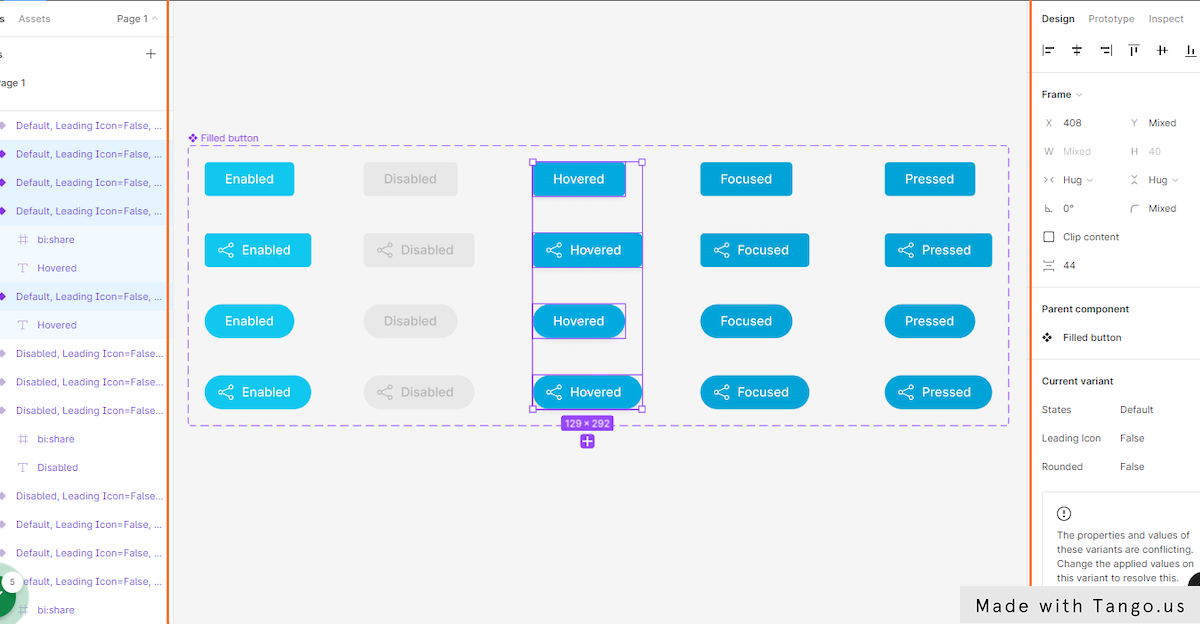
- Go back once more to your variants and select the Hovered state variants.

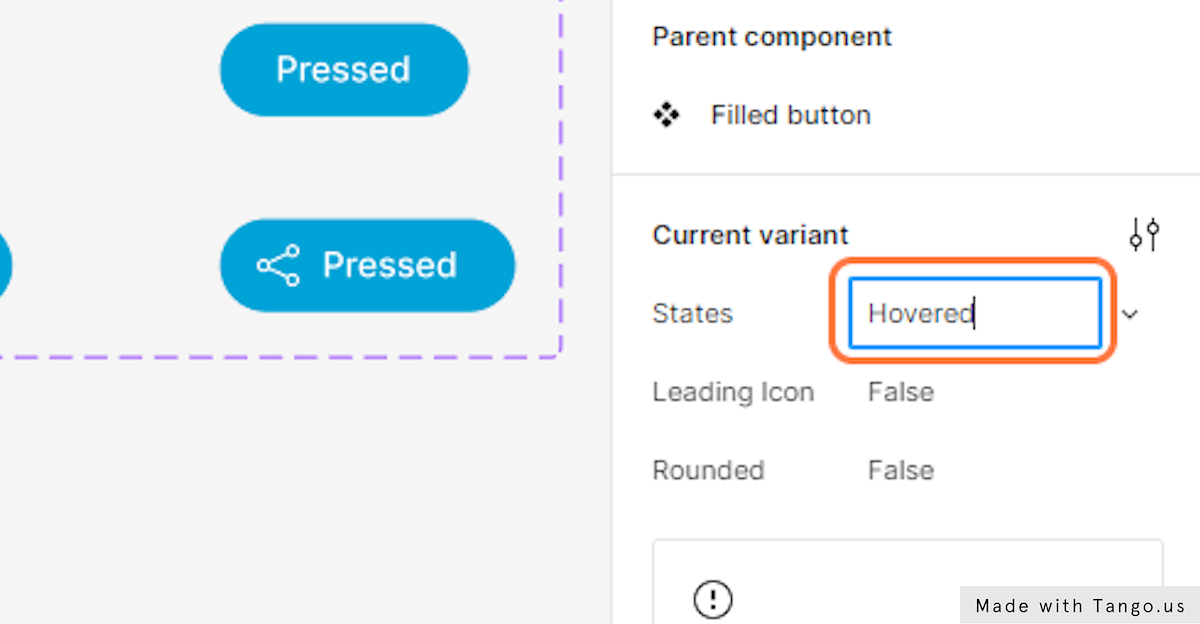
- In the Current variant section Type “Hovered“.

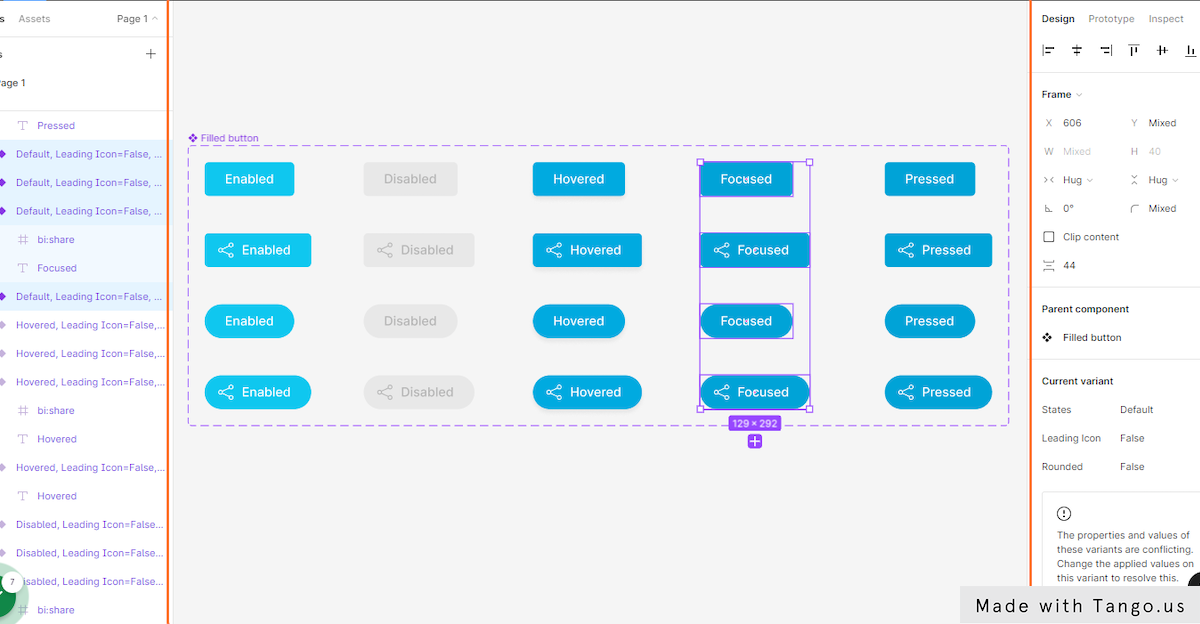
- Now, select the focused state variants.

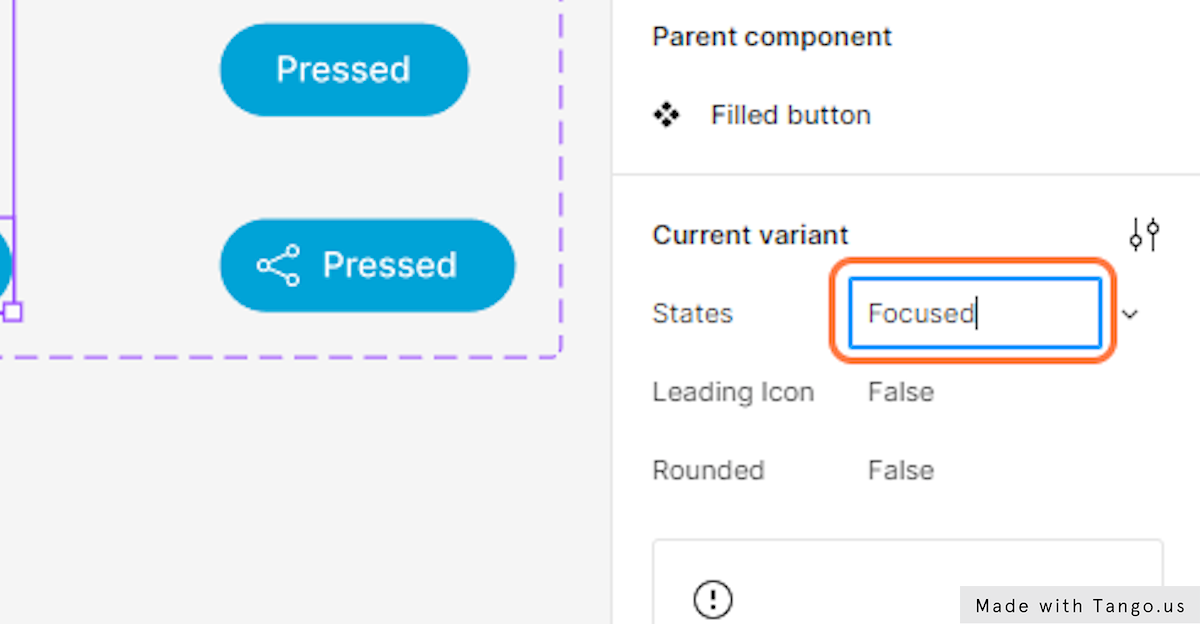
- And type in Focused to the Current variant States.

- Next, Select the Selected state variants.

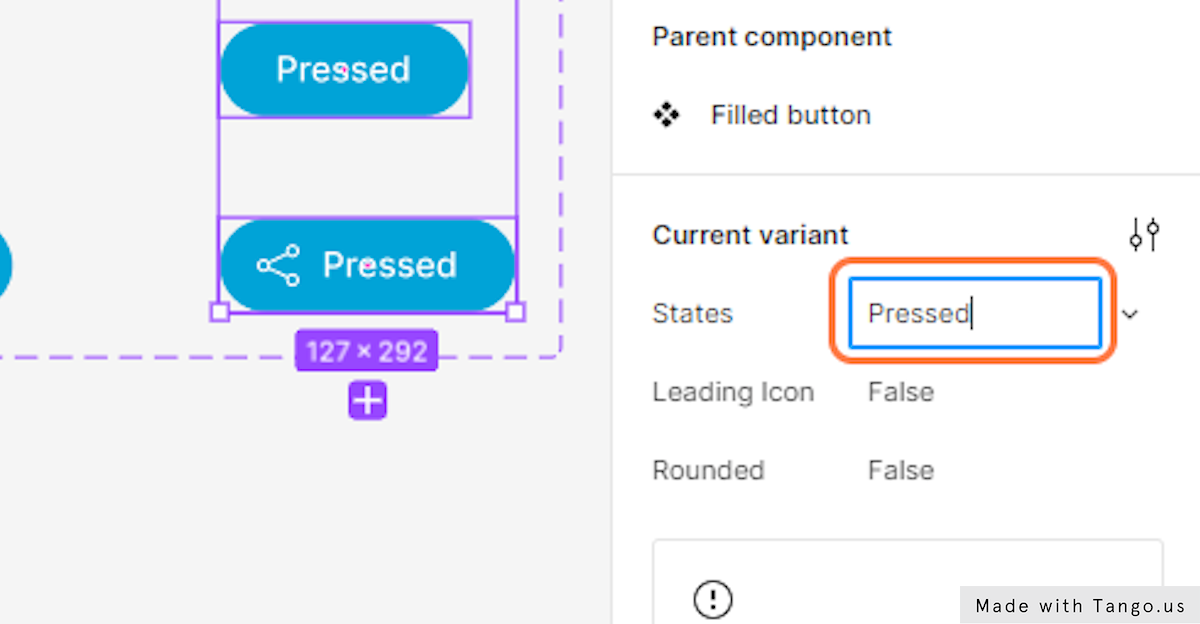
- And type “Pressed” in the Current variant States.

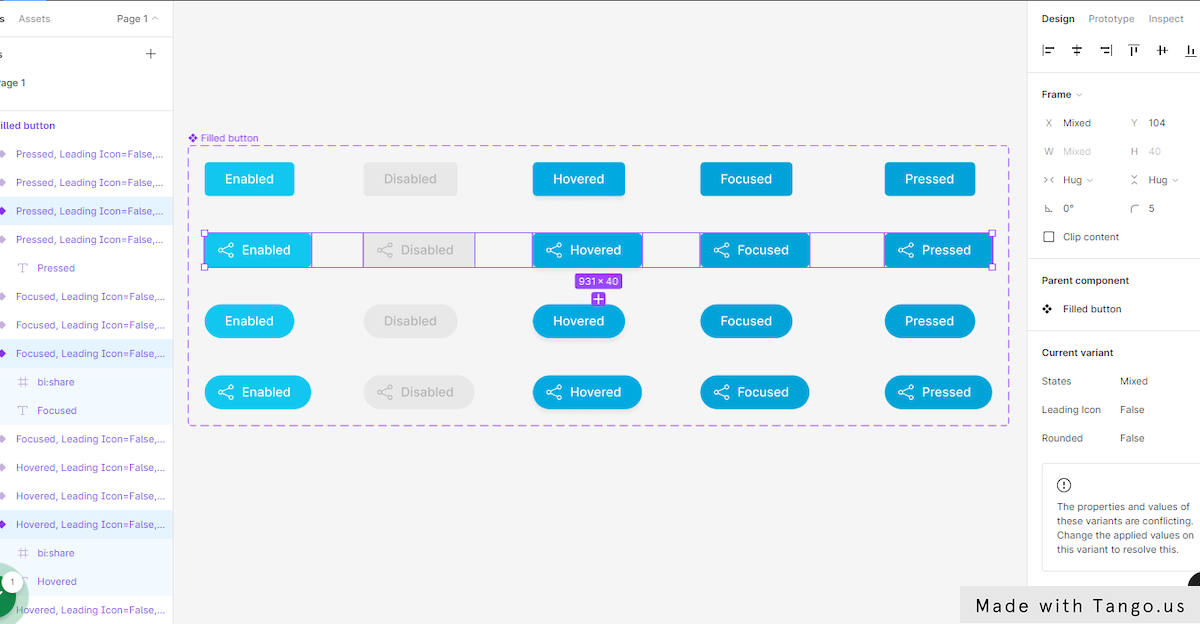
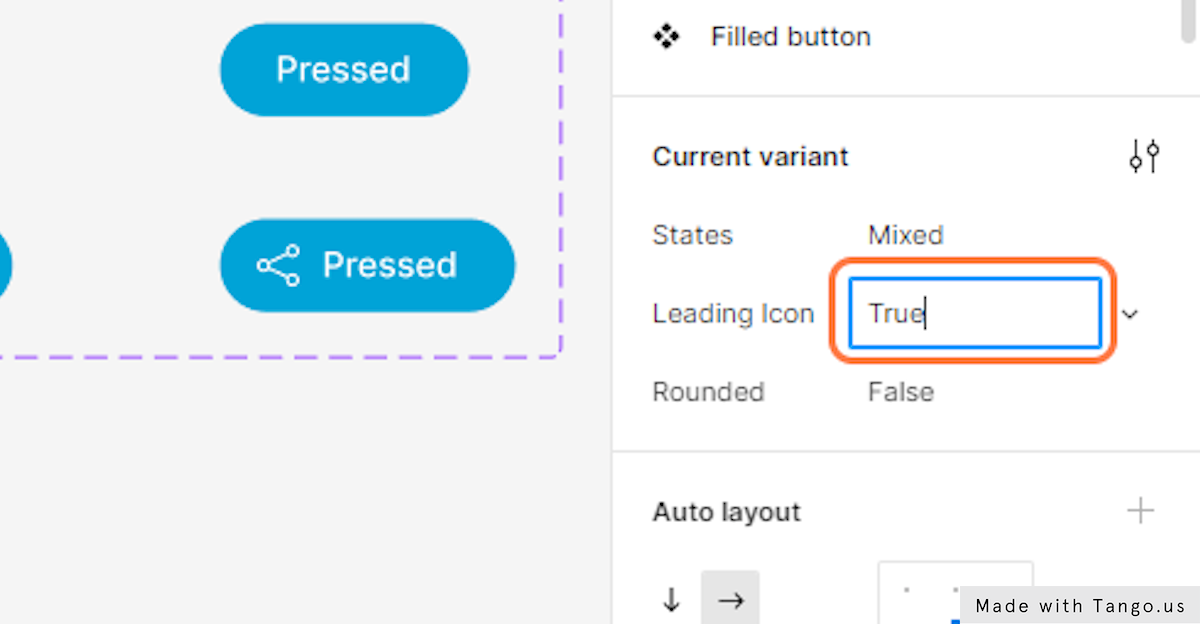
- Now, select the first five variants that have icons.

- Go to the Current variant and Type “True” beside the Leading icon property to confirm that those variants has icons.

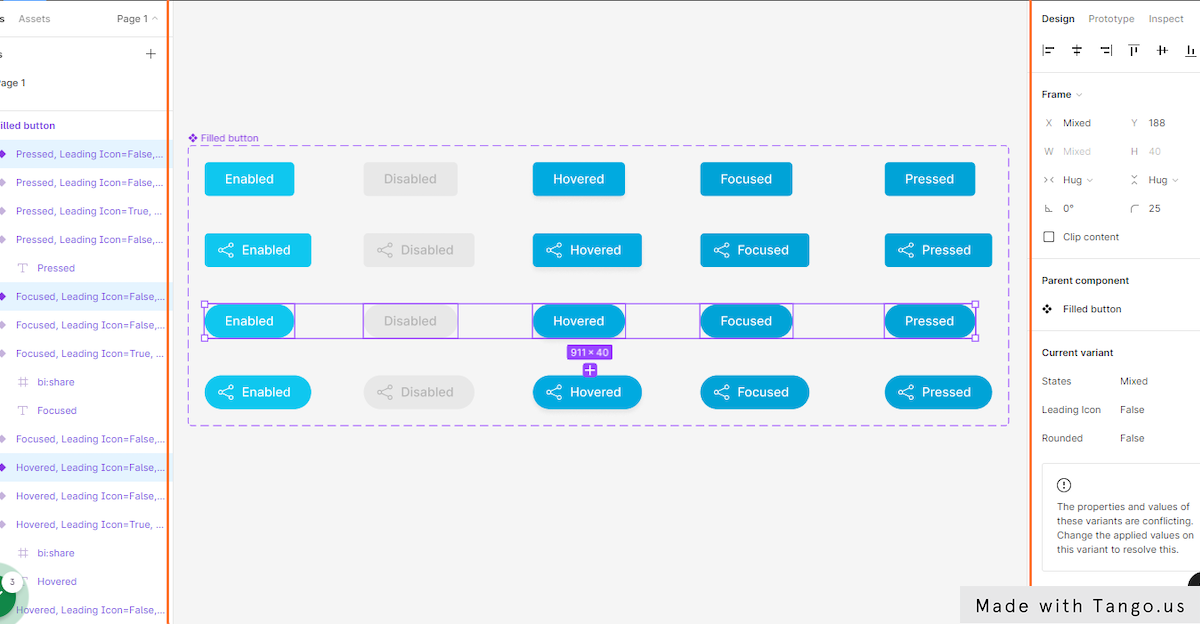
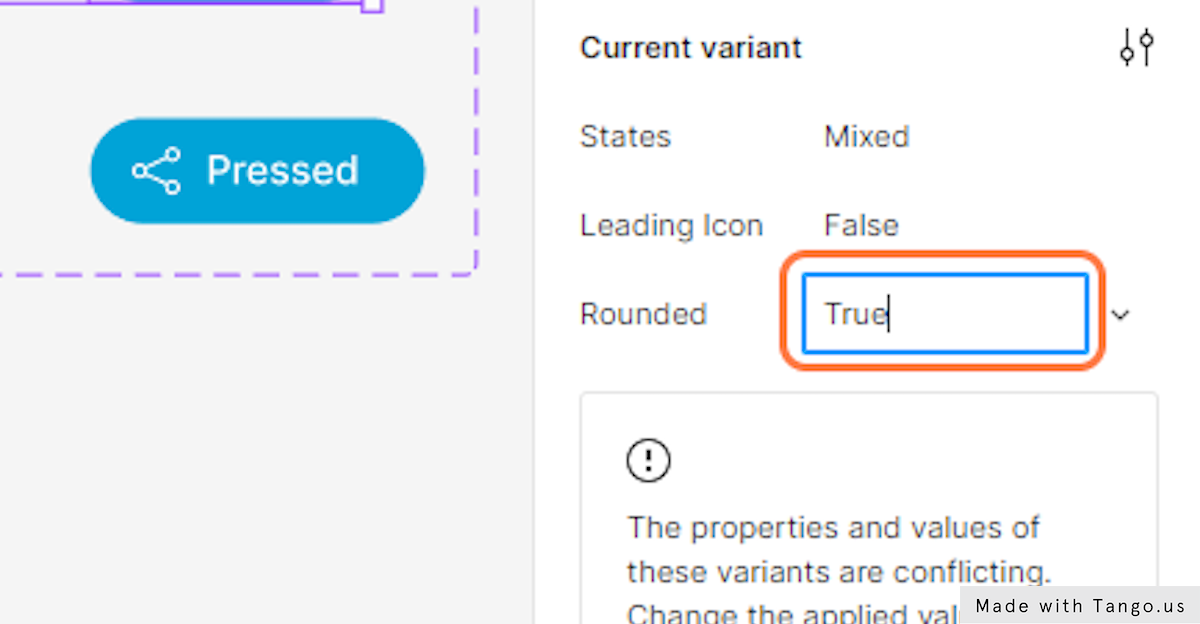
- Next, select the variants with rounded edges.

- Go to the Current variant section and type “True” beside the Rounded property.

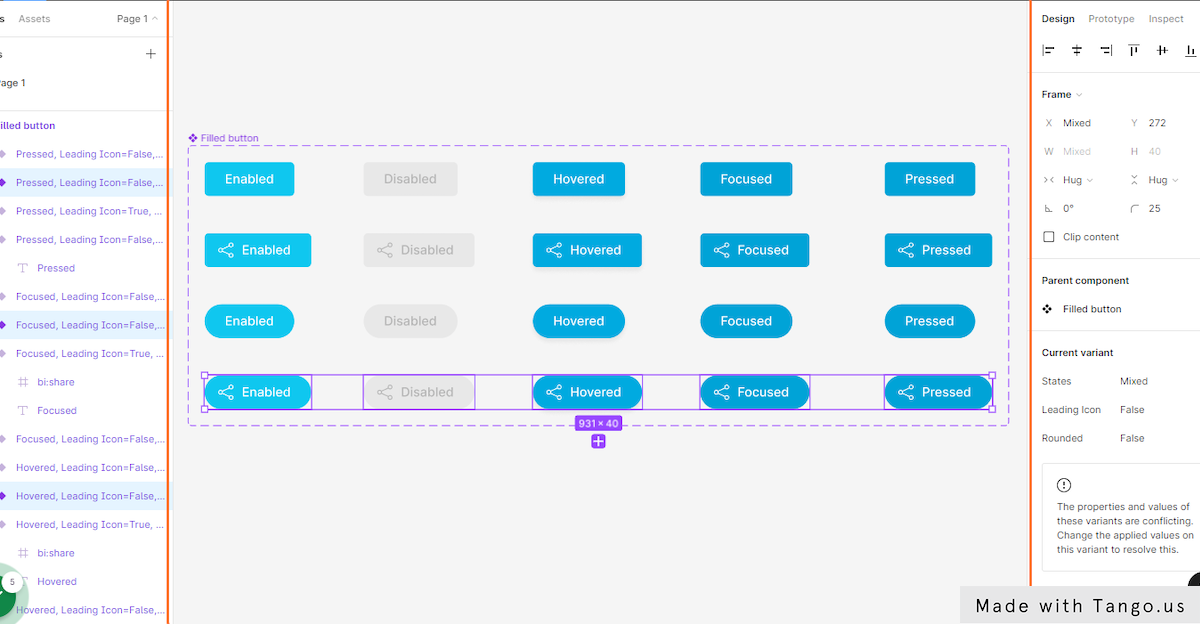
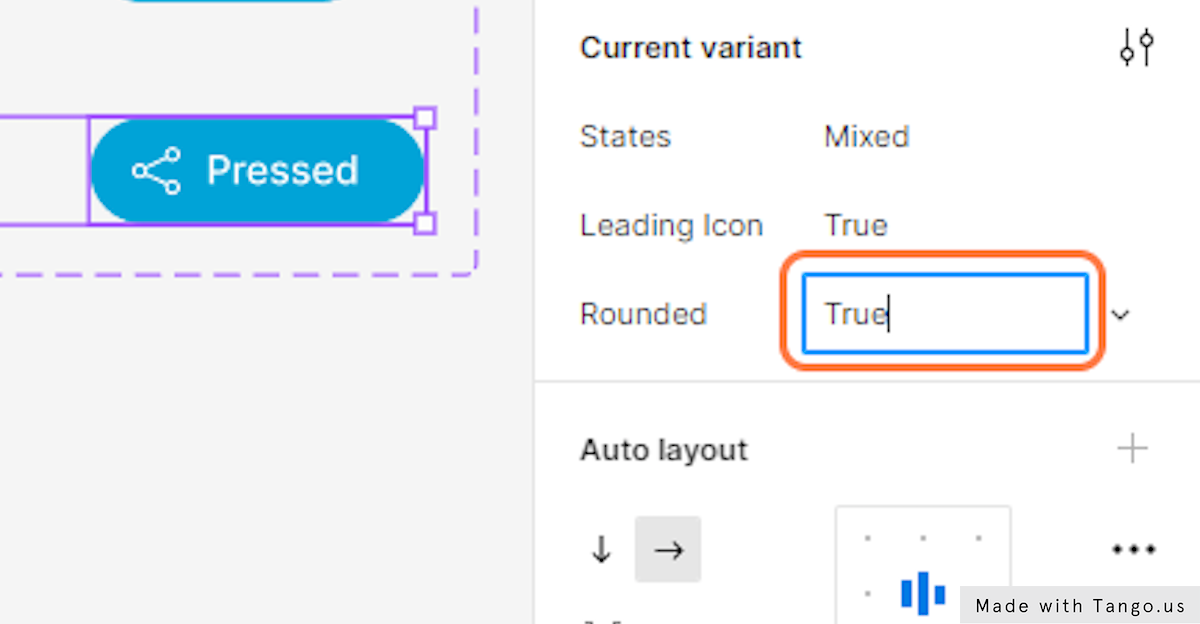
- Last, select the variant with rounded edges and an icon.

- Add the True value to both properties.

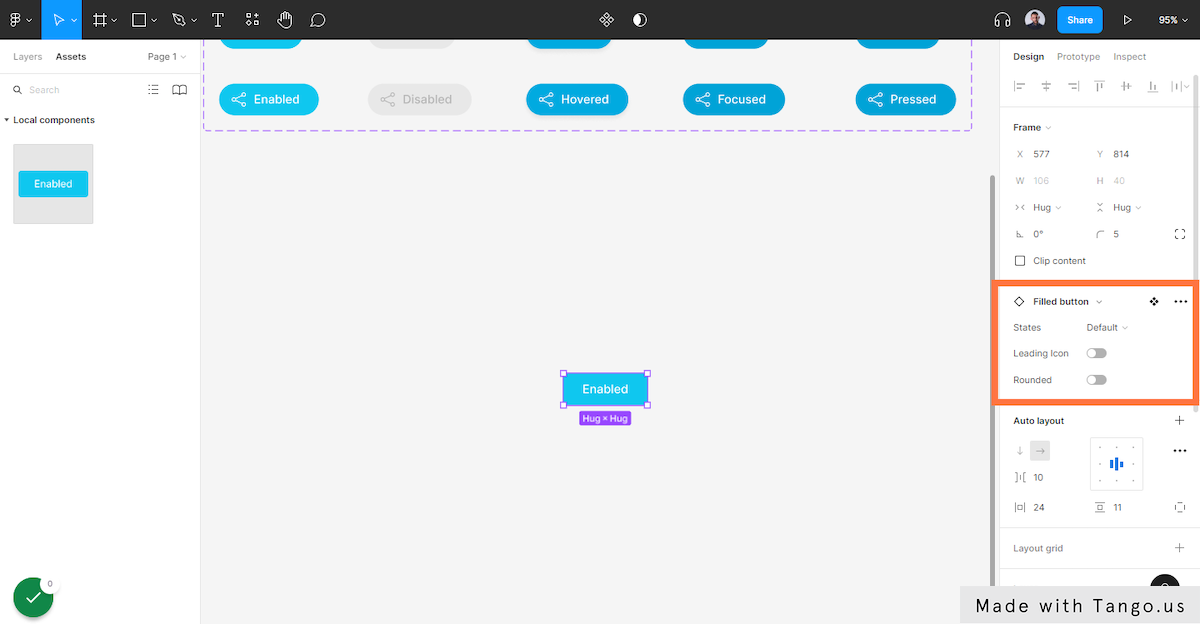
- Now, go to the Assets tab in the layers panel and drag and drop our button component to the canvas.
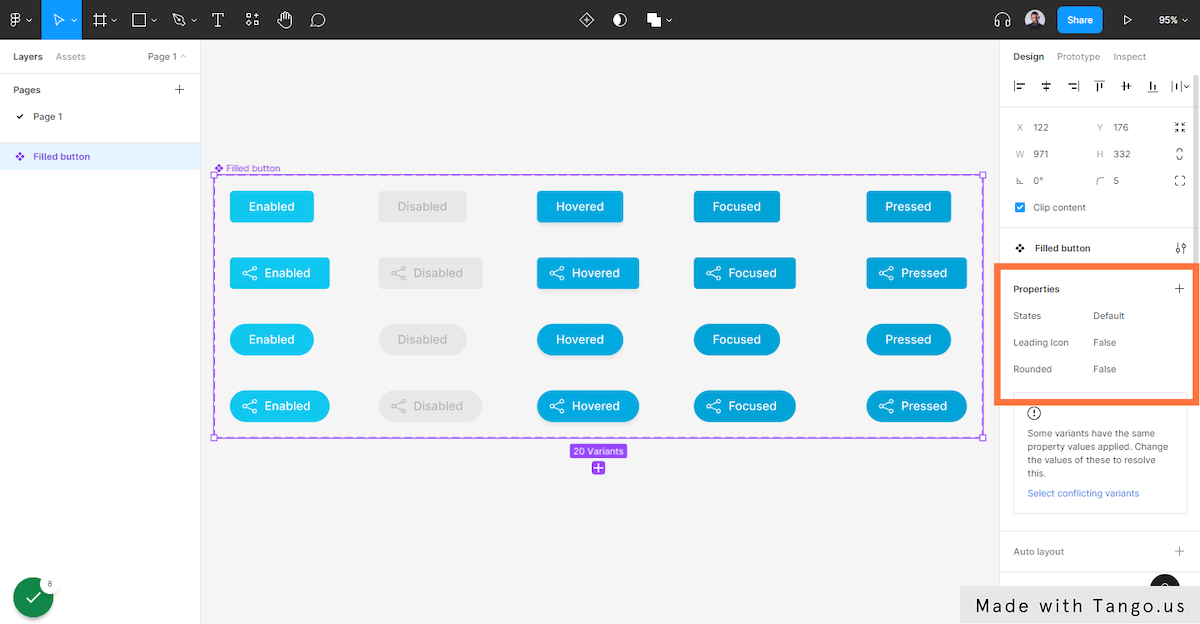
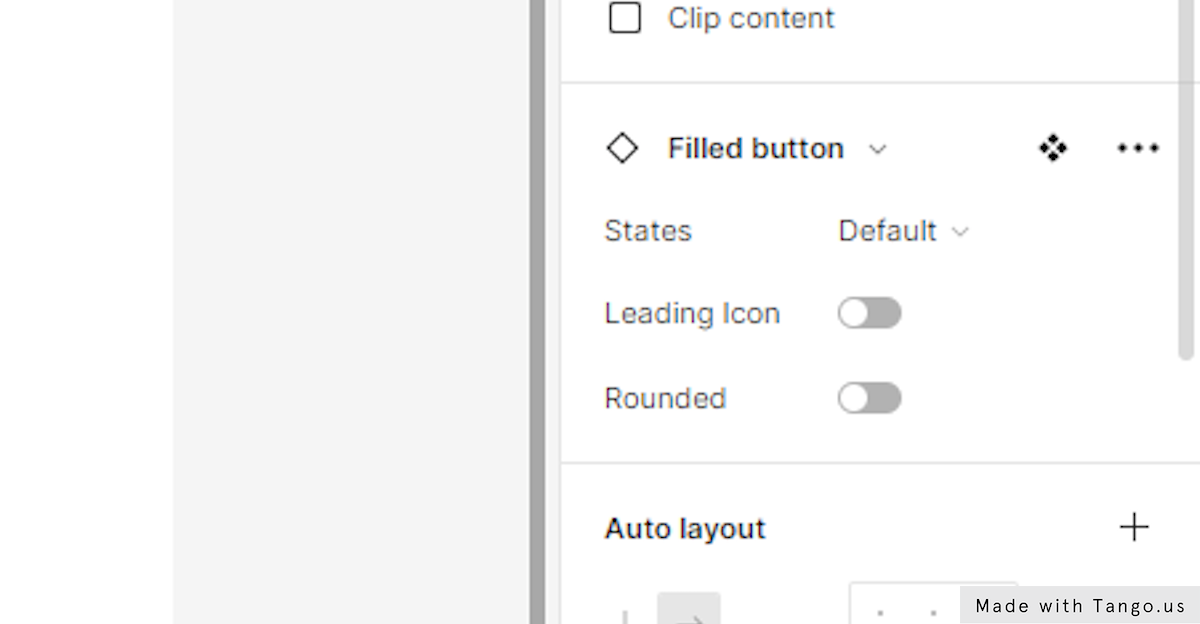
- In the right-hand sidebar, under “Filled button,” you should have the same settings as in the screenshot.
- Use the properties panel to switch between different variants’ stats and styles.
If you want to see a variant’s states, just click the arrow next to “Default value,” and a menu will pop up with all the states. By clicking on the Leading icon switch, you can switch between buttons with icons. Use the Rounded switch to access buttons with rounded edges.

5 – Create Interactive filled buttons – Interactive components
In this last part, we’ll use Figma’s prototyping features to make the states of our components interactive.
- First, select the top left variant.
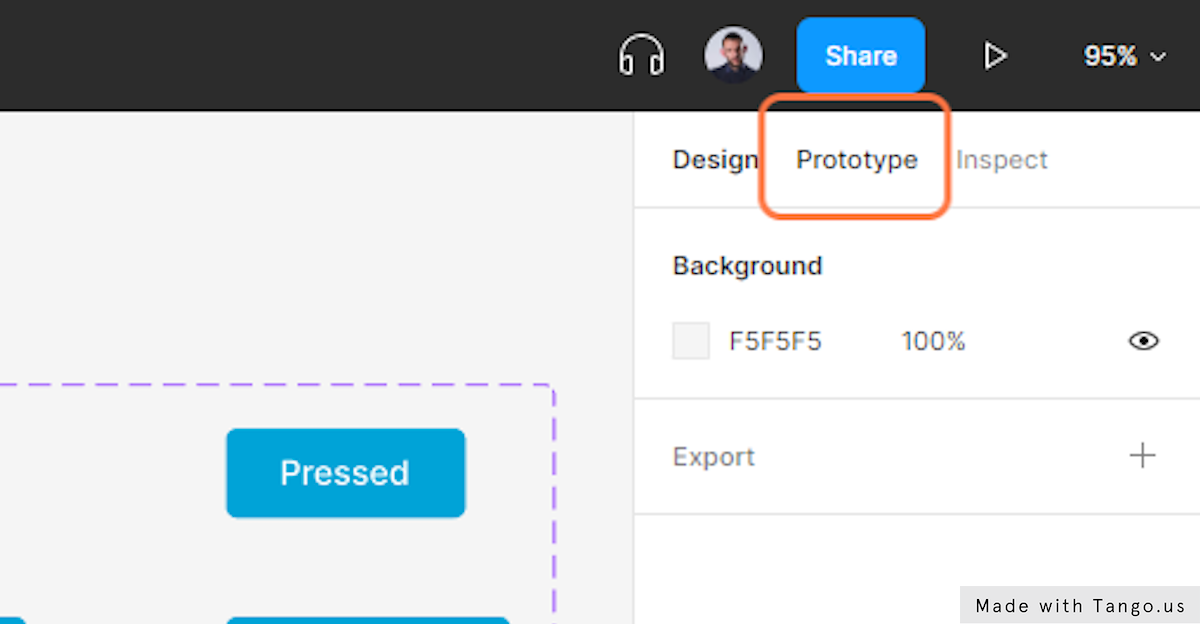
- Go to the top menu of the right-hand sidebar and select Prototype.

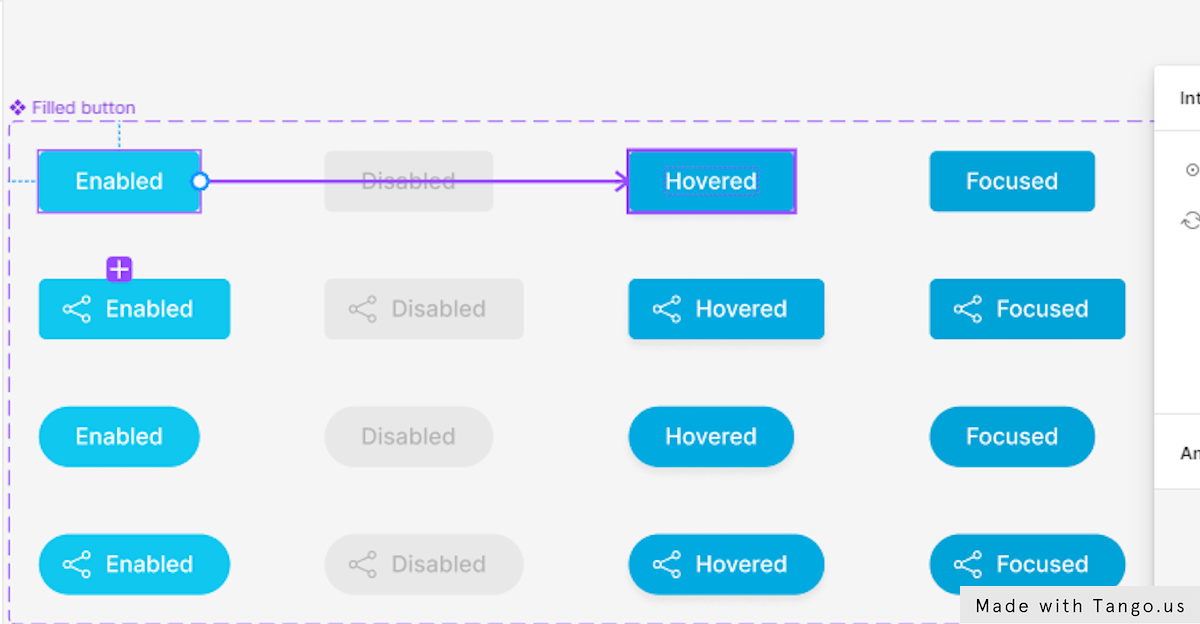
Create a link between variants.
When you move your mouse over the frame of the variant, a small circle shows up on the right side of the button. Click on that circle and drag it straight to the Hovered state version. This will link the two different variants.

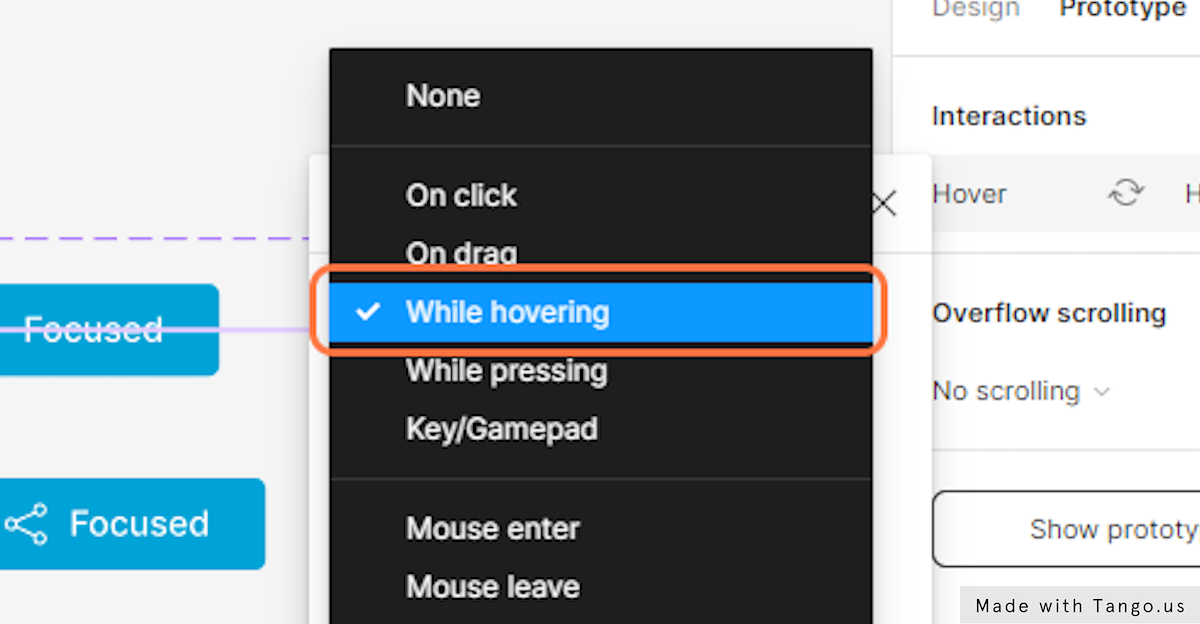
- On the right side of your canvas, you’ll see a menu. Choose While hovering.

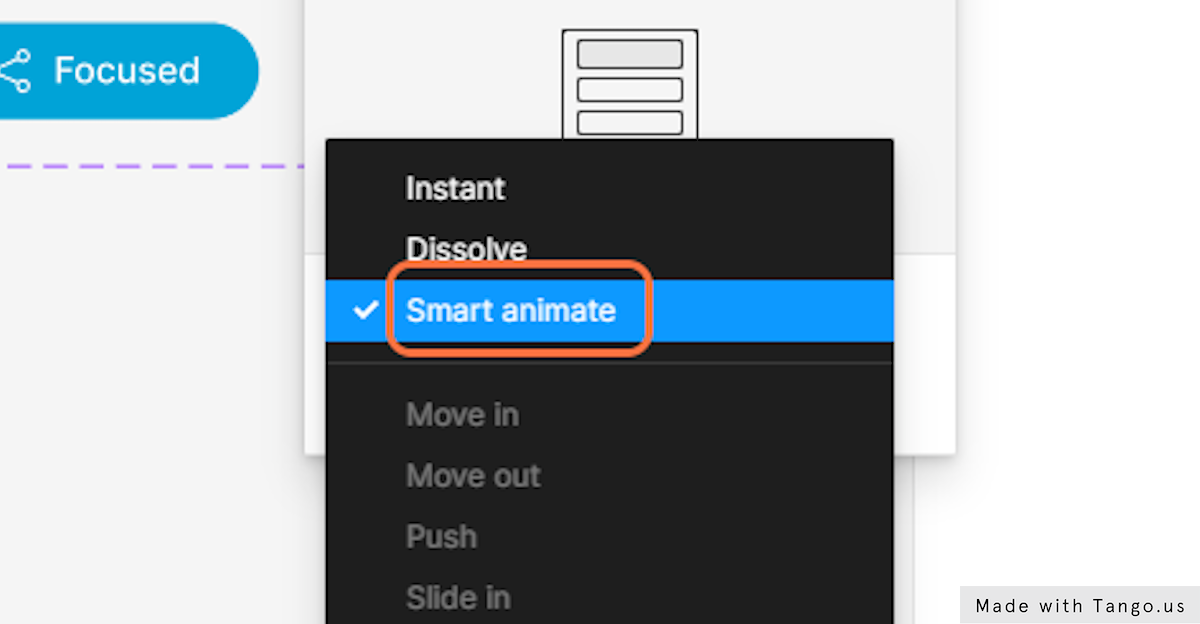
- Then, at the bottom of the prototyping settings panel. Select the animation setting menu and choose Smart animate.

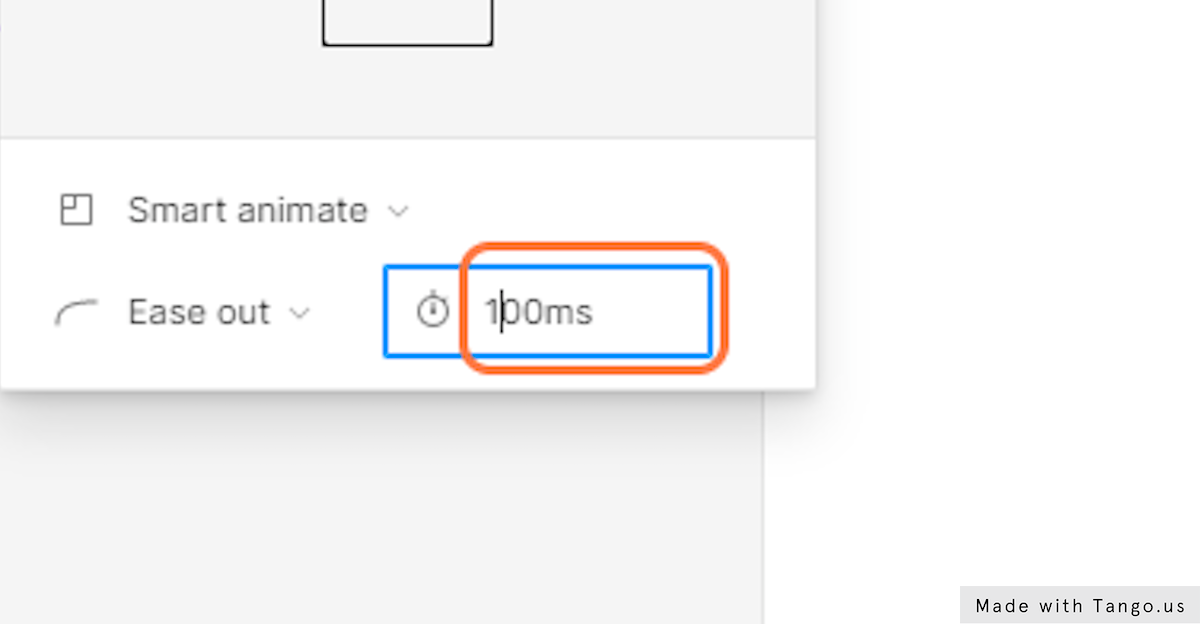
- Set the animation speed to “100”.

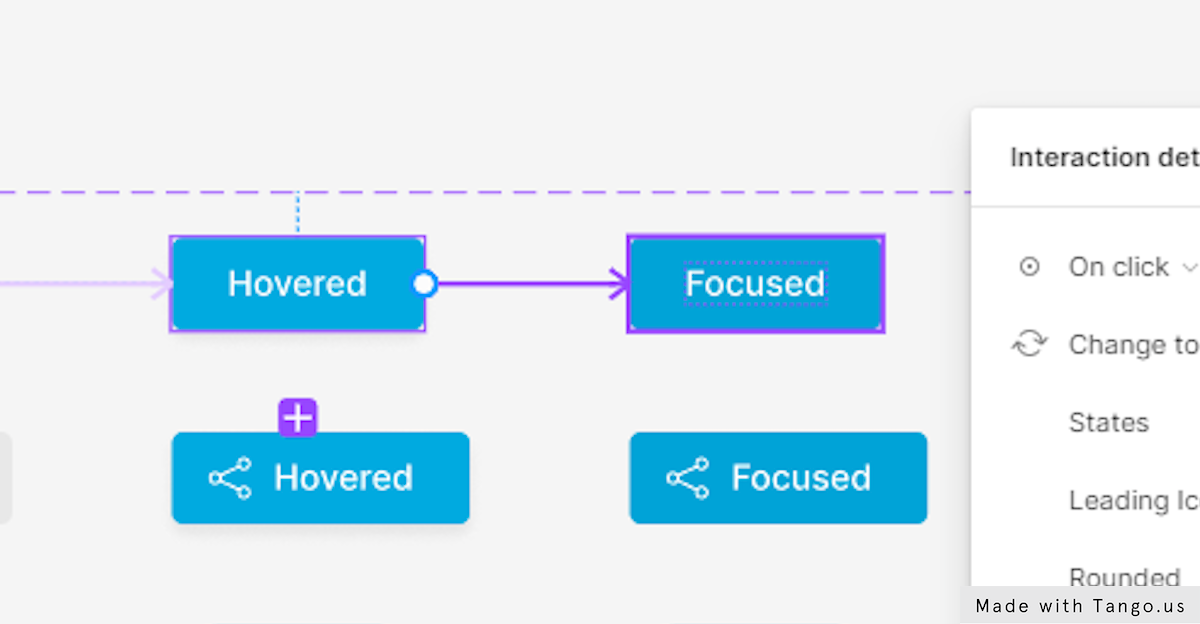
- Next, select the hovered state button and draw a link to the Focused state.

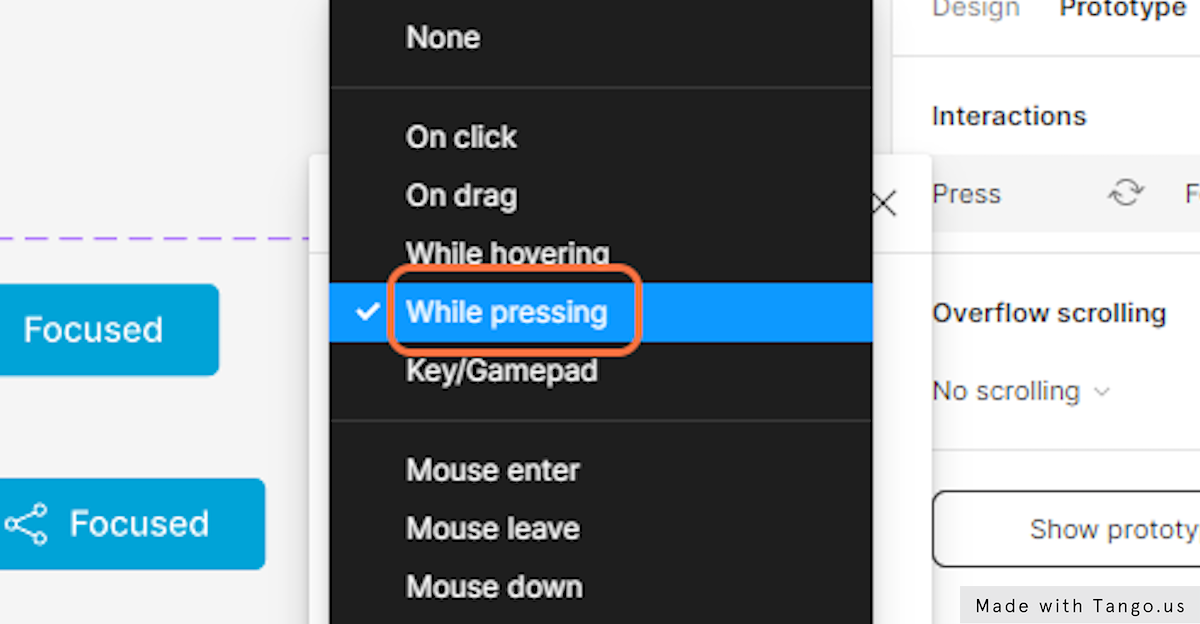
- In the menu select While pressing.

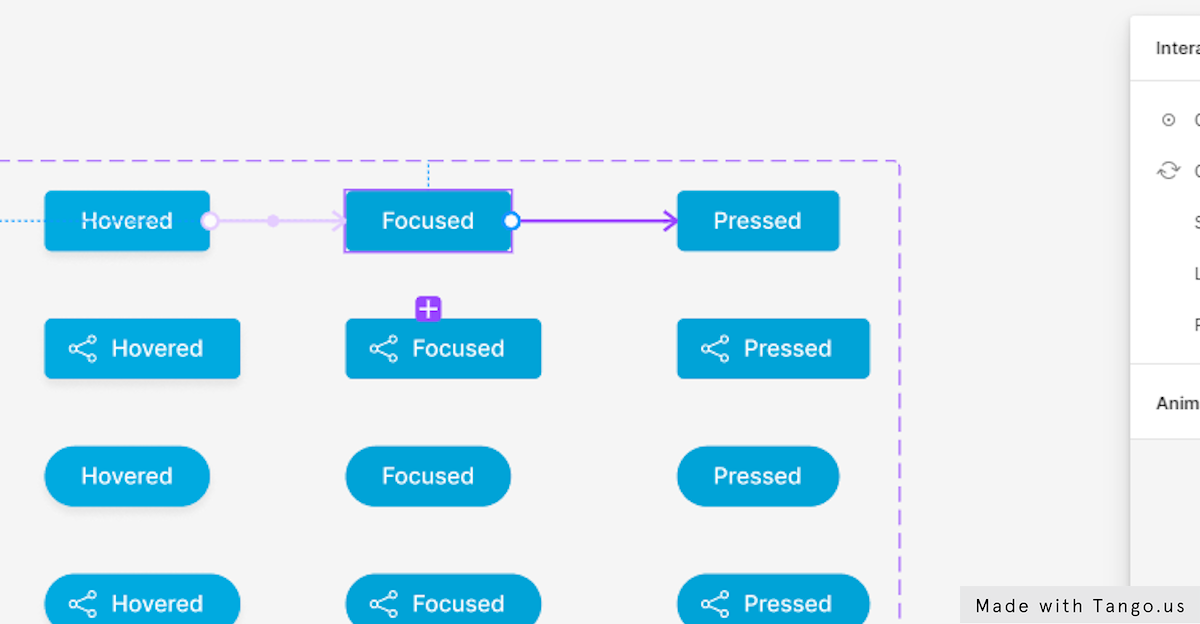
- Again, select the Focused state and draw a link to Pressed state.

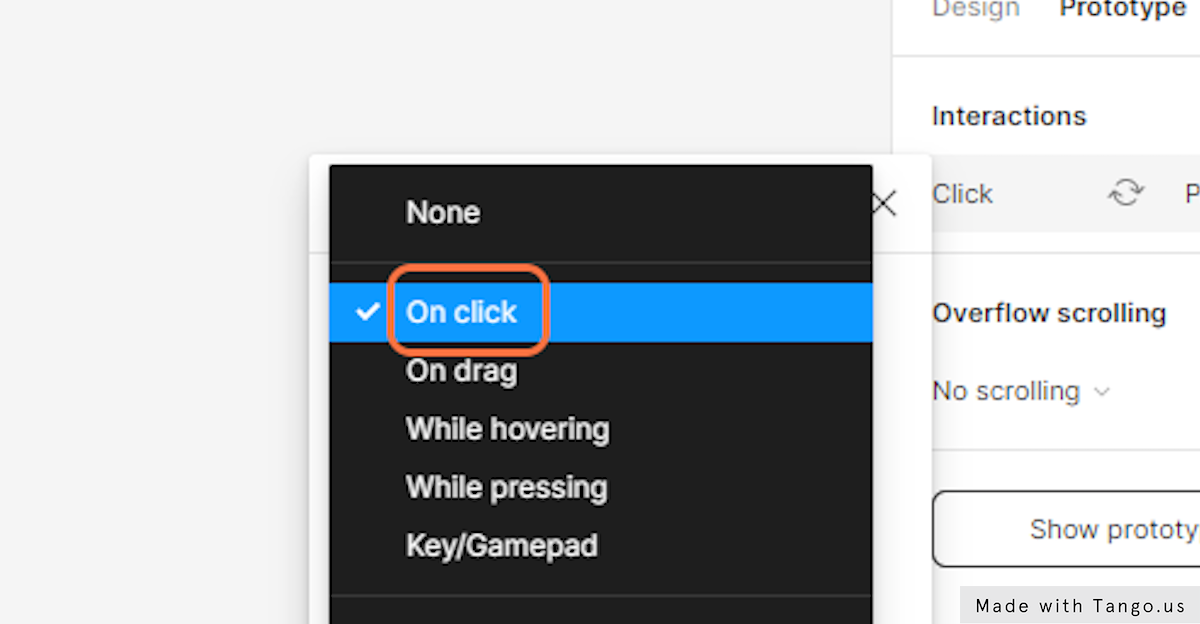
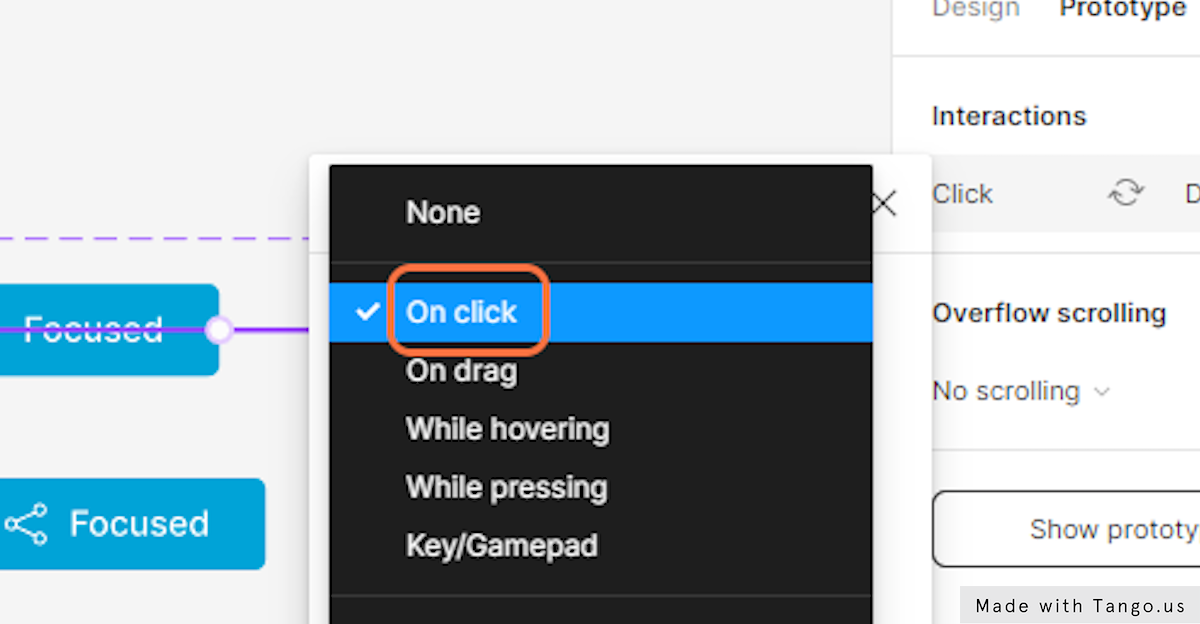
- This time choose On click in the Interaction menu.

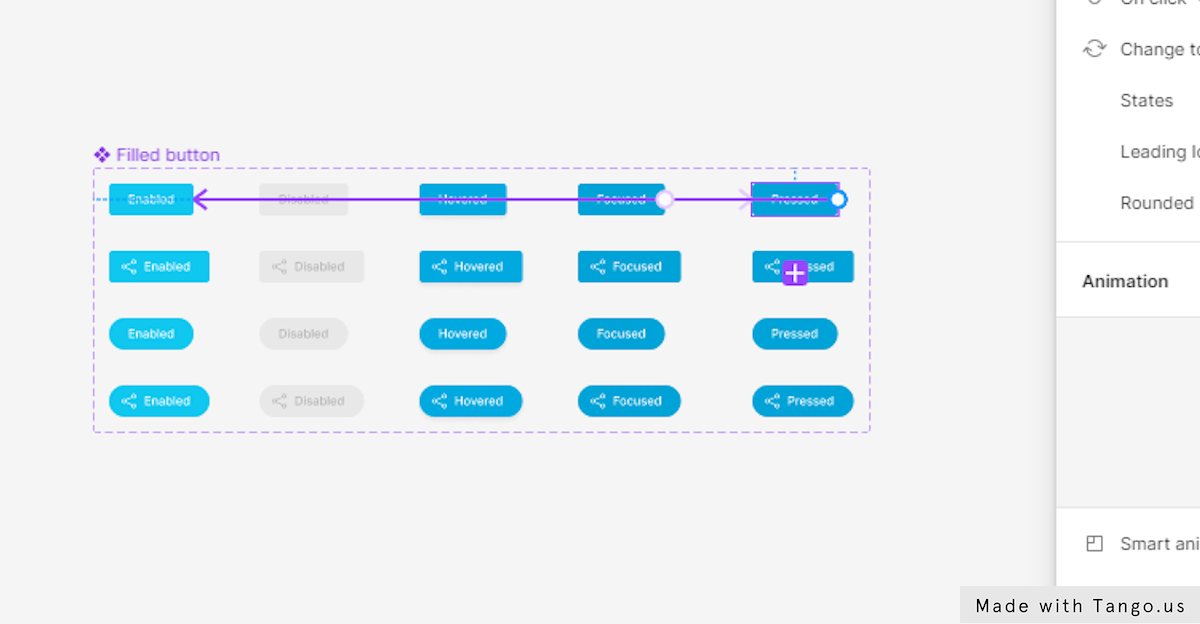
- And last, select and draw a link between the selected state and the Default state.
This will make it easy to click back from the selected state to the default state.

- Choose On click in the interaction menu.

I did the same thing for the other variants to get through this part faster.

Interactive component in action
Now to see the button interactive component in action:
- Let’s pick the frame tool or use the shortcut F.
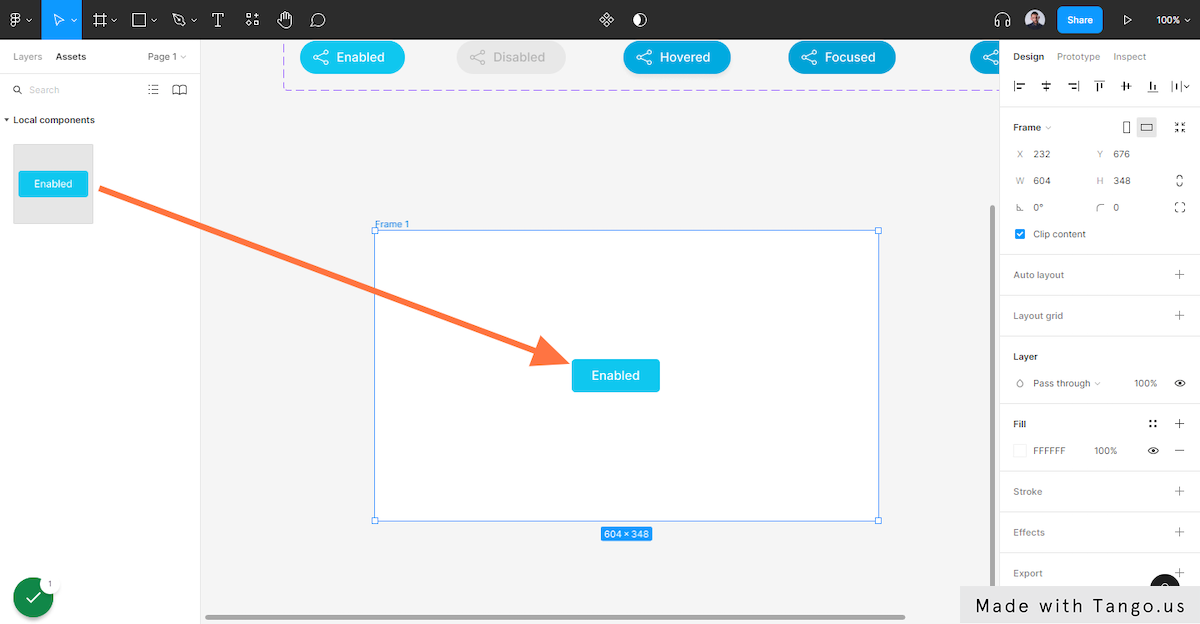
- Create a frame on your canvas.
- Go to the Assets section and drag and drop the button component to the center of the frame.

- Next, go to the top right corner of the editor and hit the play icon.
- Figma will open the prototyping player in a new angle. Hover or press or click on the button to see the button’s states changing.

- You can also change the button style to Leading icon or rounded to see how it works in the prototype player.

Conclusion
You now know how to design a full-featured, dynamic button with four different variants that you can use in your design files and share with your team.
I hope you found this tutorial helpful; if so, you’ll appreciate our other Figma tutorials.

If you want to continue your Figma learning experience, we’ve got you covered with everything from creating a new file to organizing your files to collaborating with your team.
Please share this tutorial with your friends who want to learn Figma; it would mean a lot to us. We’ll see you in the next Figma tutorials.